We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
i have config like this in webpack
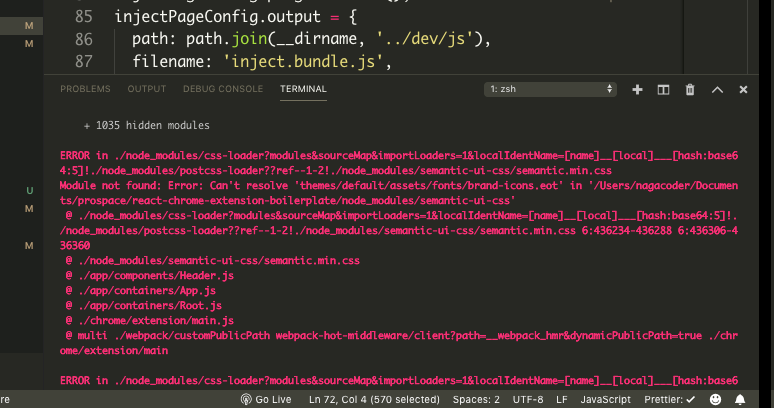
test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/, options: { presets: ['react-hmre'] } }, { test: /\.css$/, use: [ 'style-loader', 'css-loader?modules&sourceMap&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]', { loader: 'postcss-loader', options: { plugins: () => [autoprefixer] } } ] }, { test: /\.(png|woff|woff2|eot|ttf|svg)$/, loader: 'url-loader?limit=100000' } ]``` and get error like this 
The text was updated successfully, but these errors were encountered:
Sorry, something went wrong.
No branches or pull requests
i have config like this in webpack
The text was updated successfully, but these errors were encountered: