We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
I am unable to show a local PNG as a background image to the VueSignaturePad. Can someone tell me what is wrong with my code?
I am setting prpos like this :images="[require('../assets/logo.png')]"
:images="[require('../assets/logo.png')]"
Full template below -
<template> <div> <VueSignaturePad style=" margin: auto;" class="mt-10" :customStyle="{ border: 'black 3px solid' }" :images="[require('../assets/logo.png')]" width="100%" height="100%" ref="signaturePad" :options="{ onEnd }"></VueSignaturePad> </div> </template>
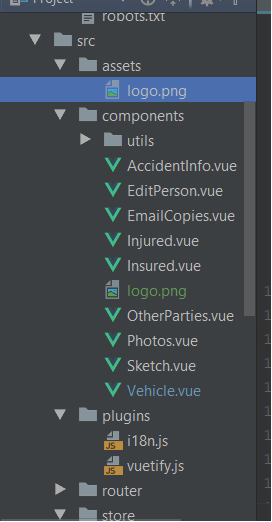
Below is the file structure, the PNG is in the asset folder
The text was updated successfully, but these errors were encountered:
I am having the same issue. Did anyone get it to work? I got 404 for the background image in laravel-mix compiled js file.
Sorry, something went wrong.
i think theres no hopes for this man. any hacks?
No branches or pull requests
I am unable to show a local PNG as a background image to the VueSignaturePad. Can someone tell me what is wrong with my code?
I am setting prpos like this
:images="[require('../assets/logo.png')]"Full template below -
Below is the file structure, the PNG is in the asset folder

The text was updated successfully, but these errors were encountered: