-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Global styles injected on import #11
Comments
|
I can prepare a PR if core maintainers agree. |
|
That sounds like a good idea to me. Please feel free to make a PR, as well. Not sure when I would have the free time to get to that. Thank you
…Sent from my iPhone
On Jul 13, 2018, at 5:48 AM, hasparus ***@***.***> wrote:
I can prepare a PR if core maintainers agree.
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
Okay, so I'm adding this issue to my todo list. :) |
|
Okay, i finally got into it. I have really important question, @Banjerr. What do you think about TypeScript? ^.^ |
|
@hasparus i haven't used TypeScript a lot, but i'm certainly open to it if you think it would benefit the project 🙌 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

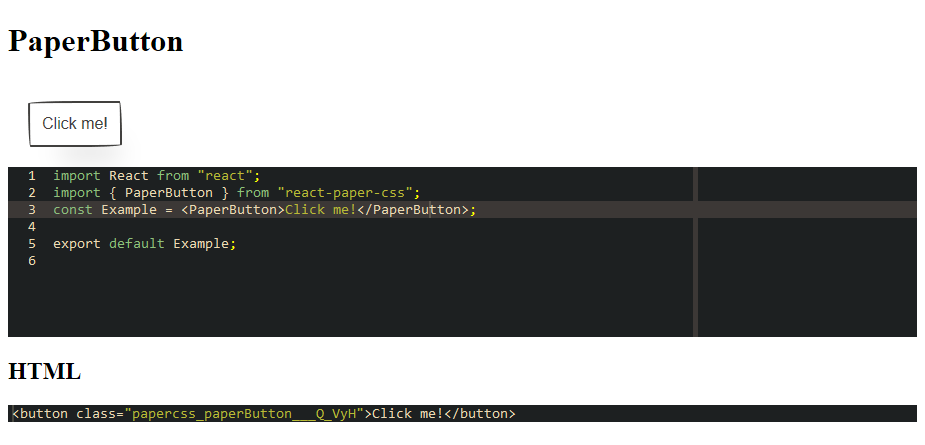
When you import a component you also get all the global styles (like text being
Neucha, sans-serif).That forces you to override styles like it's 2005.
Current solution imports css. Could we use CSSModules or styled-components instead?
The text was updated successfully, but these errors were encountered: