You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Oct 25, 2022. It is now read-only.
Describe the issue
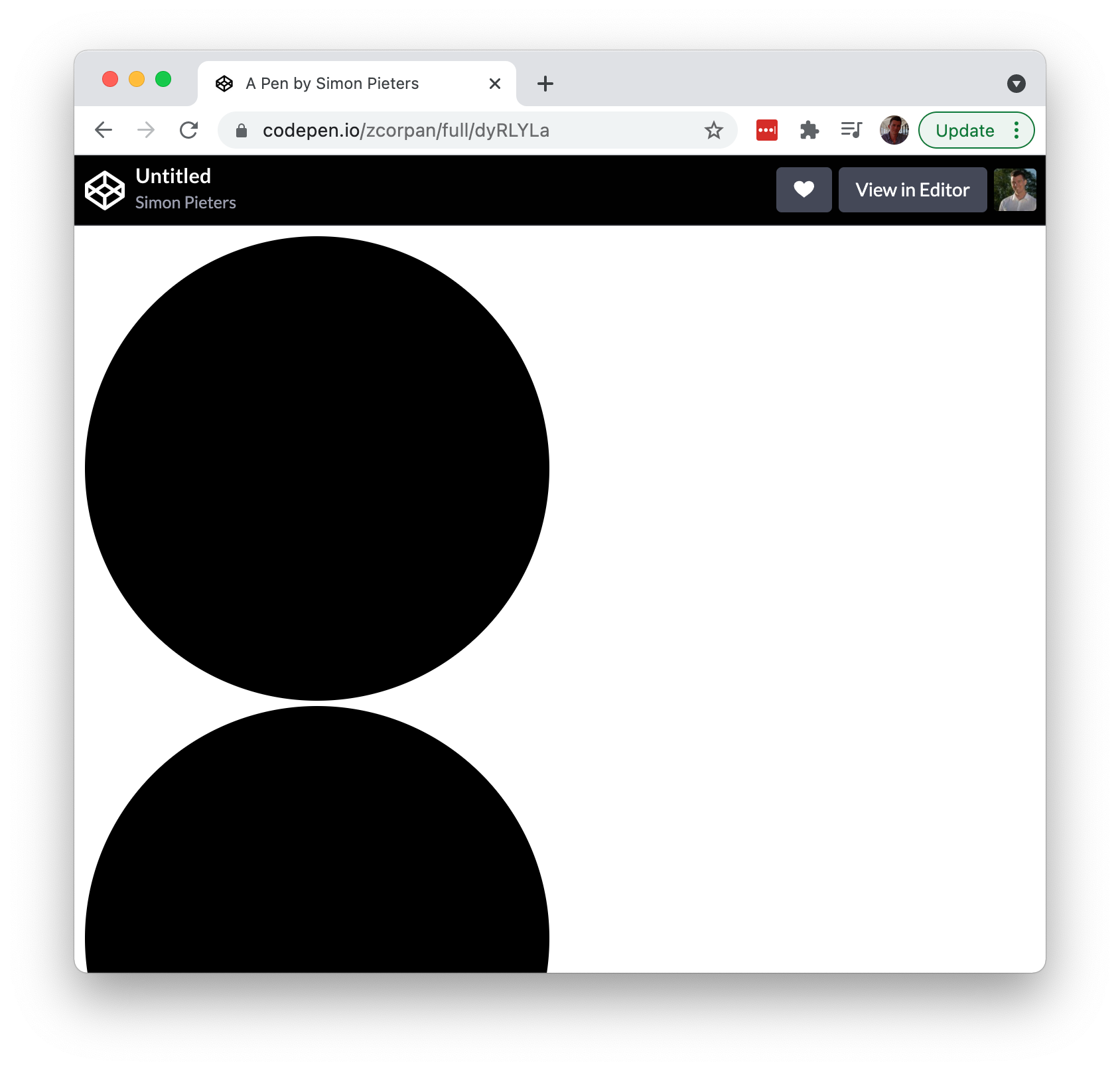
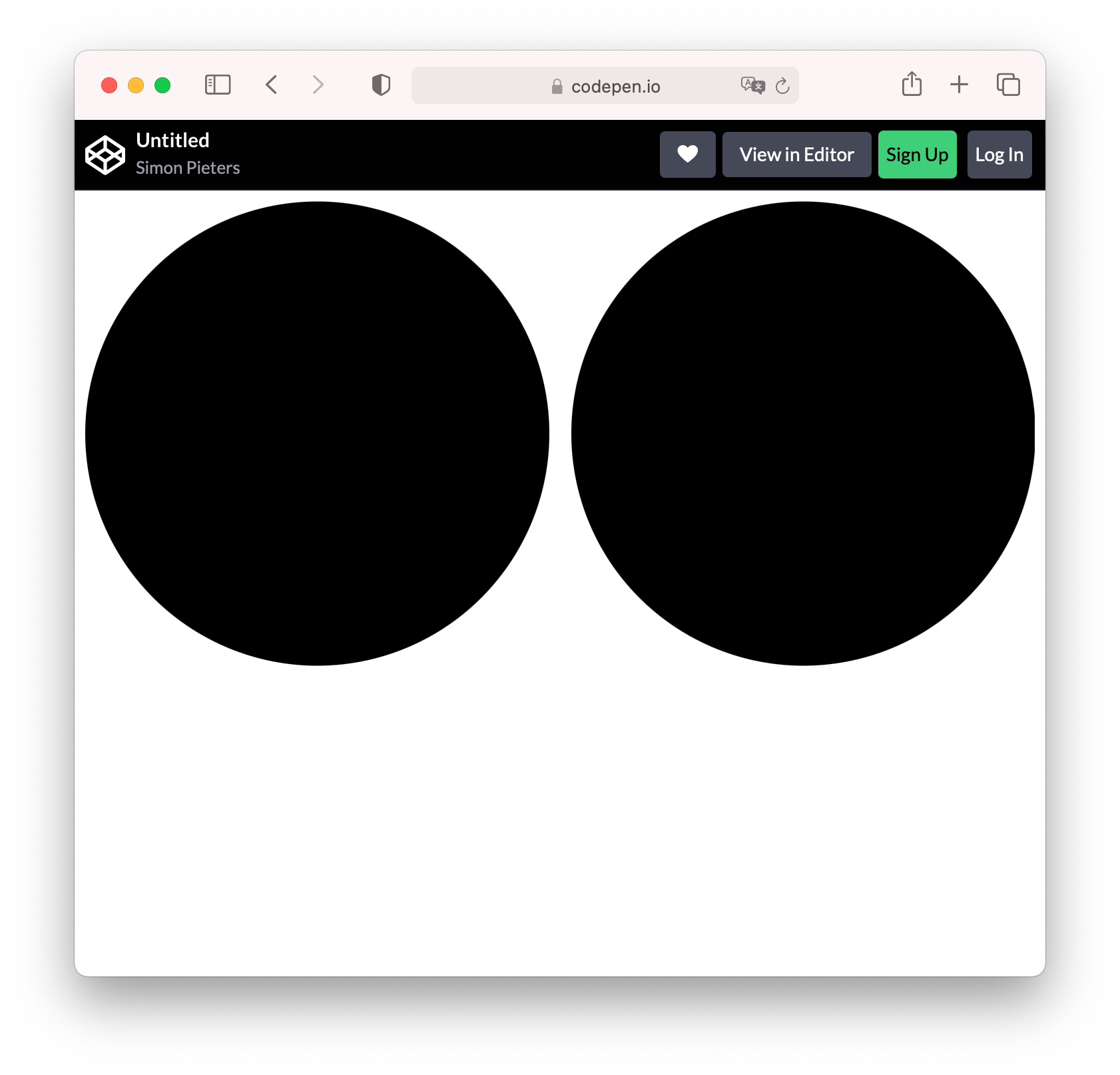
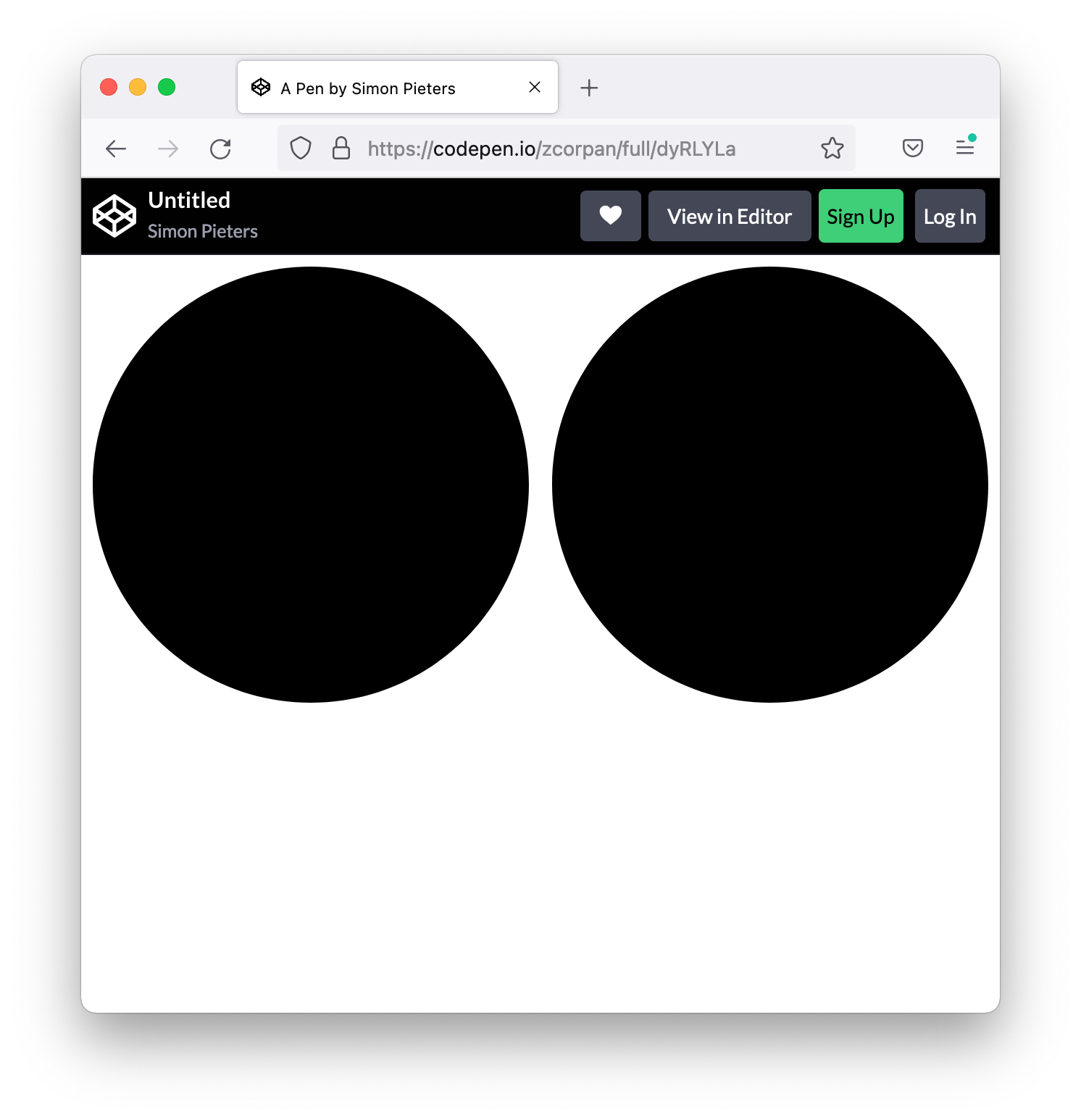
Using multiple SVG images without specified dimensions in CSS multicol (columns: 2) renders differently in Chrome compared to Safari and Firefox. Chrome renders the images in one column, Safari and Firefox side by side in 2 columns.
Technologies Involved
CSS multi-column, SVG
Browsers Tested
Chrome 93.0.4577.82 (Official Build) (x86_64) on macOS 11.4
Safari Version 14.1.1 (16611.2.7.1.4) on macOS 11.4
Describe the issue
Using multiple SVG images without specified dimensions in CSS multicol (
columns: 2) renders differently in Chrome compared to Safari and Firefox. Chrome renders the images in one column, Safari and Firefox side by side in 2 columns.Technologies Involved
CSS multi-column, SVG
Browsers Tested
Testcase
https://codepen.io/zcorpan/pen/dyRLYLa
Screenshots

Chrome:
Safari:

Firefox:

Additional context
Add any other context about the problem here.
The text was updated successfully, but these errors were encountered: