- Video call demo
- Join room and Share screen Demo
- Screen share without accessing camera
- Stream local video to remote peer
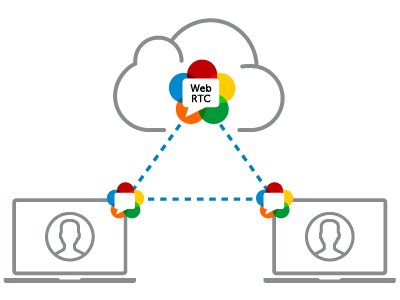
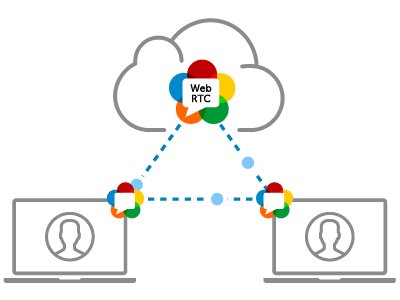
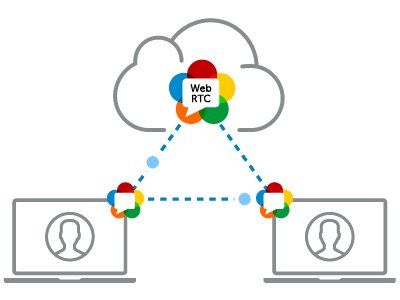
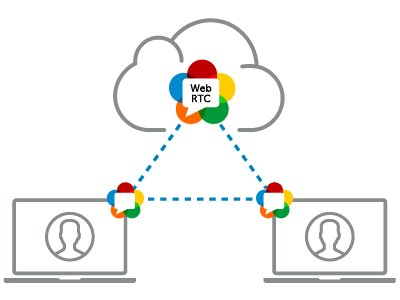
Real-time communication for the web With WebRTC, you can add real-time communication capabilities to your application that works on top of an open standard. It supports video, voice, and generic data to be sent between peers, allowing developers to build powerful voice- and video-communication solutions. The technology is available on all modern browsers as well as on native clients for all major platforms. The technologies behind WebRTC are implemented as an open web standard and available as regular JavaScript APIs in all major browsers. For native clients, like Android and iOS applications, a library is available that provides the same functionality. The WebRTC project is open-source and supported by Apple, Google, Microsoft and Mozilla, amongst others.
The PeerJS library PeerJS simplifies WebRTC peer-to-peer data, video, and audio calls.
PeerJS wraps the browser's WebRTC implementation to provide a complete, configurable, and easy-to-use peer-to-peer connection API. Equipped with nothing but an ID, a peer can create a P2P data or media stream connection to a remote peer.
- Abhishek Bhardwaj - Stackoverflow profile - Stackoverflow profile Linkedin profile - Linkedin profile
This project is opensource, Kindly maintain the proper credits for author and contributers.