browser-in-website project but in a PWA form

Reference: codepo8/github-page-pwa
icon from Flaticon
The website is here:
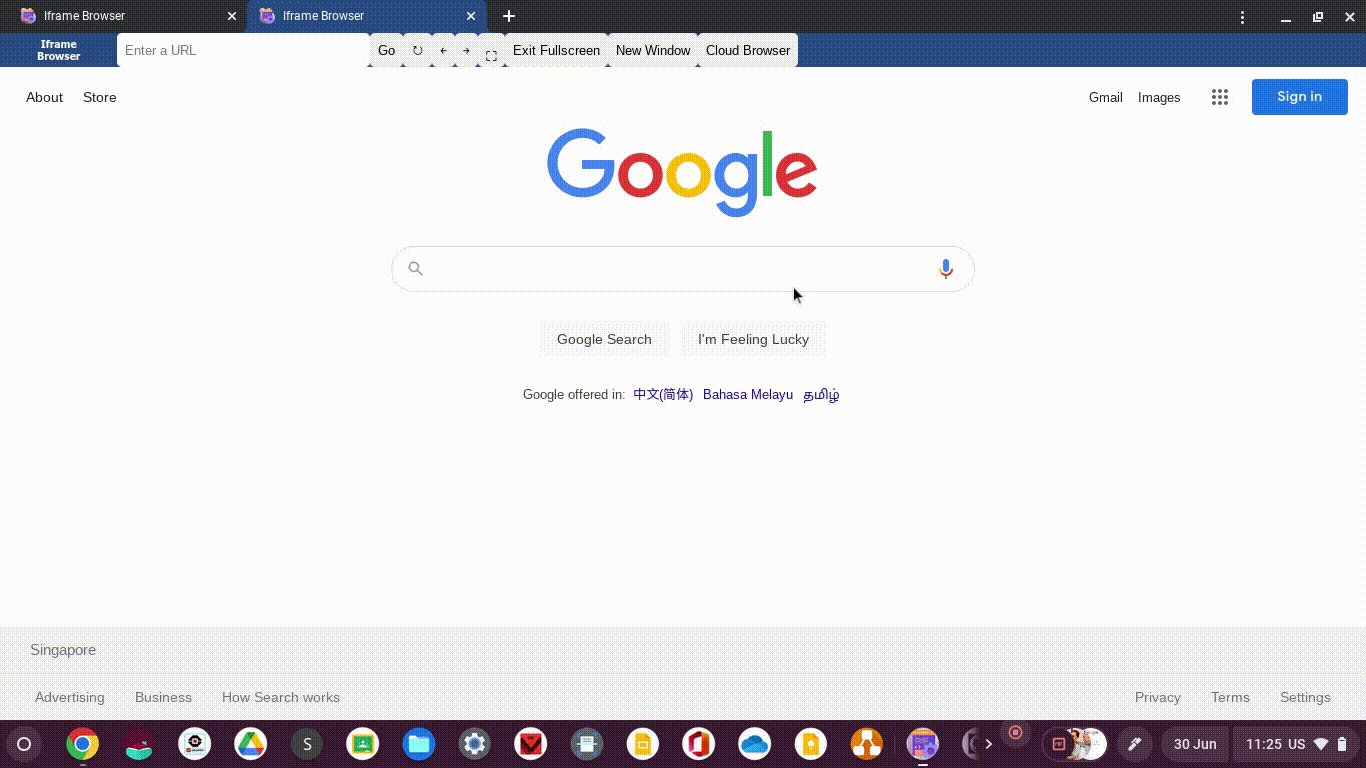
azlancoding.github.io/iframe-browser-pwa
This project is to help students bypass websites accidentally blocked by schools device manager apps (e.g. Mobile guardian) to do reaserch.
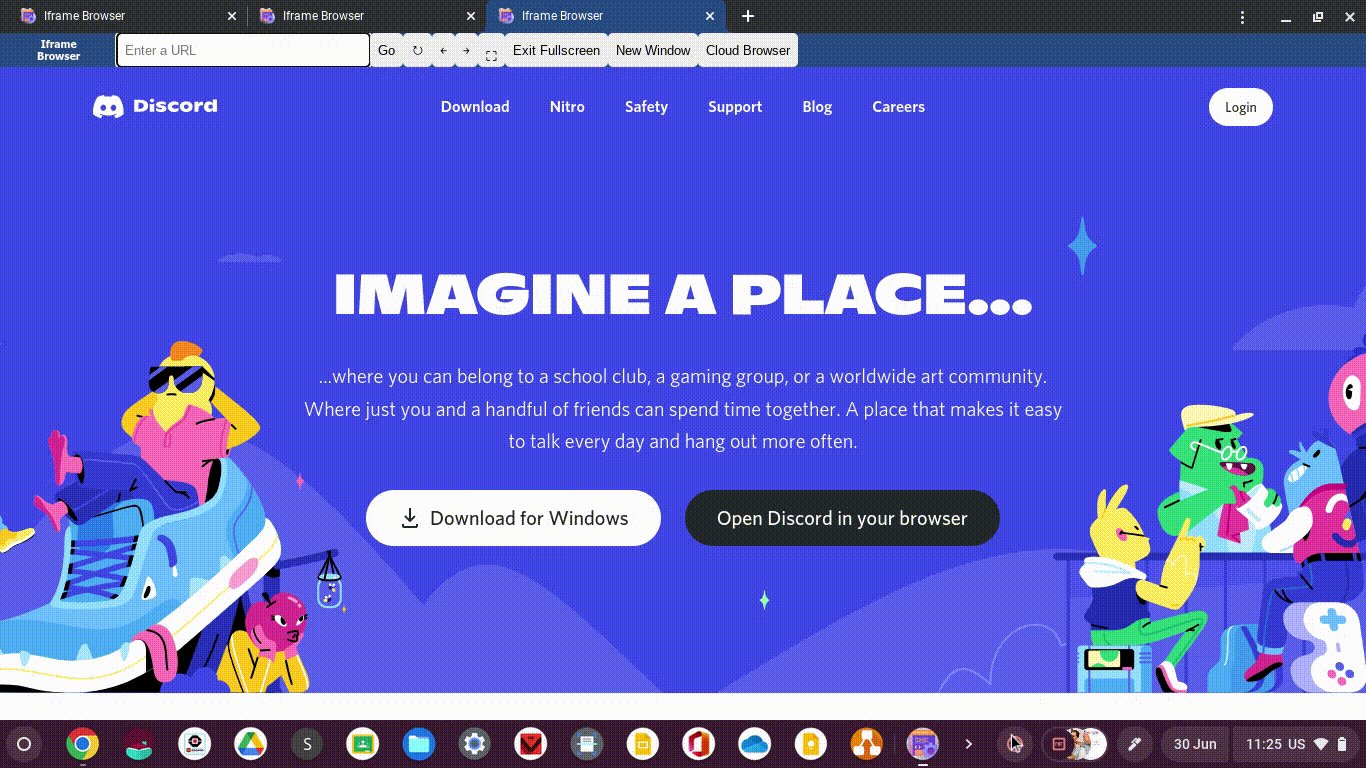
It makes use of iframe to do so. You can call it an iframe browser.
Using this extension to help the site work: https://chrome.google.com/webstore/detail/ignore-x-frame-headers/gleekbfjekiniecknbkamfmkohkpodhe
This extension ignores X-frame-headers and Content Security Policy (CSP) Headers.
I managed to create a PWA for it. You may install it from the link above.
Password to website if prompted: BZssK37k
This website is the first HTML file I've ever created. I wrote and edited it from the Github website. Thus, the CSS, Javascript and HTML is all very badly programmed with poor indentation.
TO UPDATE THE WEBSITE,REINSTALL PWA & CLEAR WEBSITE DATA(Cache)
- I did not make this extension, someonelse did.
- Use of this website is at your own risk. If your school cathches you, It's none of my buisiness.
- Fullscreen option
- Back and forward buttons
- Tab strib(removed the windows overlay function) (Enable via chrome://flags/#enable-desktop-pwas-tab-strip)
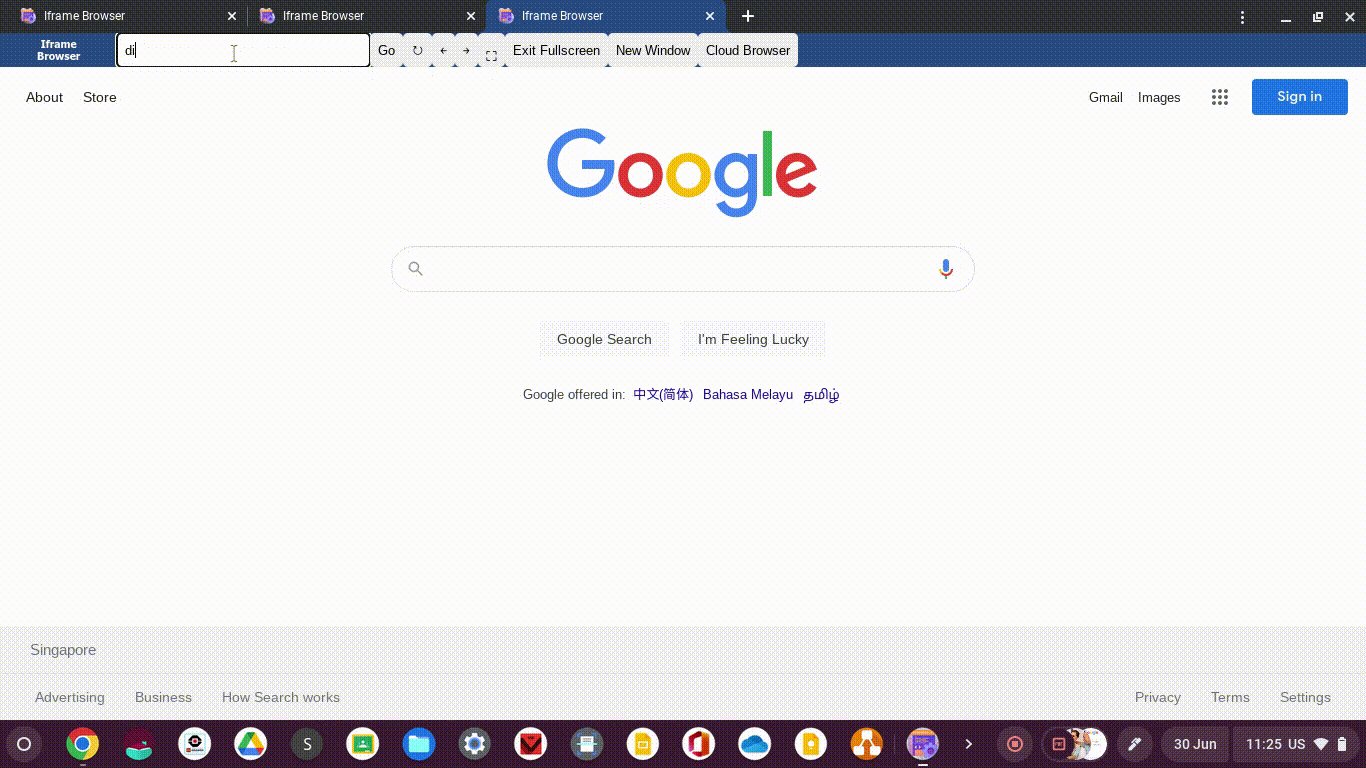
- No longer need to key in
"https://"in the front of url - Added reload button! (yes finally!)
- Fixed bug in which blank url input returns blank iframe (now returns 404)
- Disabled spellcheck in url bar
- Windows Overlay Function was replaced with Tab Strip as it gave it a more, browser like look.