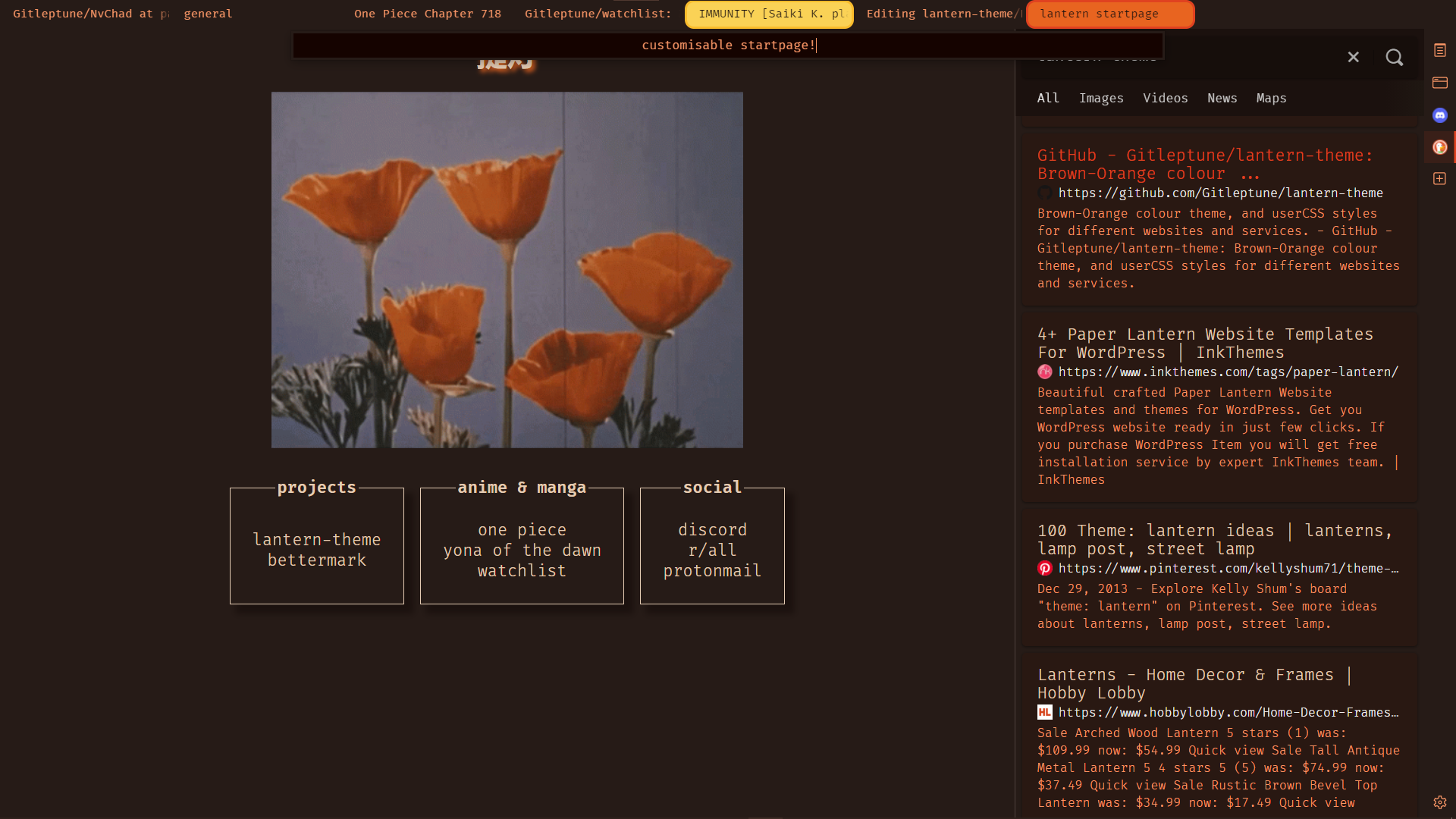
A warm and cozy, brown-orange colour theme for Discord, Vivaldi and more.
Check the src folder and look through the available apps and websites, further instructions will be avaiable in their READMEs.
Paste this in the beginning of a file and start hacking into the mainframe:
:root {
--background: #261b17;
--header: #1b110e;
--background-alt: #291812;
--hover: #532f28;
--highlight: #f99666;
--highlight-alt: #fad256;
--ui: #e35b15;
--ui-alt: #fabc2c;
--onclick: #e86420;
--visited: #e04220;
--green-light: #82a23a;
--green-dark: #4d772d;
--blue-light: #66a4a4;
--blue-dark: #4395a3;
--purple-light: #c888e8;
--purple-dark: #b666e6;
--pink-light: #fab2c2;
--pink-dark: #fff;
--orange-light: #e86420;
--orange-dark: #e35b15;
--red-light: #e04220;
--red-dark: #e01d1d;
--brown-light: #291812;
--brown-dark: #1b110e;
--yellow-light: #fad256;
--yellow-dark: #fabc2c;
/*
.
(
)\
((_) _ _ _ _____ _____ ___ _ _
| | / \ | \ | |_ _| ____| _ \| \ | |
| | / _ \ | \| | | | | _| | |_) | \| |
| |___ / ___ \| |\ | | | | |___| _ <| |\ |
|_____/_/ \_|_| \_| |_| |_____|_| \_|_| \_|
_____ _ _ _____ __ __ _____
|_ _| | | | ____| \/ | ____|
| | | |_| | _| | |\/| | _|
| | | _ | |___| | | | |___
|_| |_| |_|_____|_| |_|_____|
}
*/
}"Are you going to make a light theme soon?"
No, you don't use a lantern when it's bright outside, right?
"Why are there colours other than brown/orange/red/yellow, the usual lantern colours?"
You can get different colours of flame by burning different elements.
Are you going to support X?
I hope so, but I don't have the time or knowledge (like Emacs) to do so. Since you're probably experienced with the app, you could try making one yourself and taking a look at the Contibuting section.
If you want to contribute with a theme for an app/website here's how you can do it:
- Make a repository and put the code there
- Submit an issue with the app name, installation guide and link to your repository if you want it to be included here.