-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 3e55b53
Showing
7 changed files
with
314 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| .DS_Store | ||
| *.alfredworkflow |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| OUTPUT = Screenshot.alfredworkflow | ||
|
|
||
| all: clean build | ||
|
|
||
| clean: | ||
| @rm -rf $(OUTPUT) | ||
|
|
||
| bump: | ||
| @plutil -replace version -string $(VERSION) info.plist | ||
| @git add info.plist | ||
| @git commit -m "🔖 $(VERSION)" &> /dev/null || true | ||
|
|
||
| build: clean | ||
| @zip $(OUTPUT) \ | ||
| icon.png \ | ||
| info.plist \ | ||
| license \ | ||
| readme.md \ | ||
| screenshot.js &> /dev/null | ||
|
|
||
| release: build | ||
| @gh release create $(VERSION) \ | ||
| --title $(VERSION) \ | ||
| --generate-notes \ | ||
| $(OUTPUT) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,117 @@ | ||
| <?xml version="1.0" encoding="UTF-8"?> | ||
| <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> | ||
| <plist version="1.0"> | ||
| <dict> | ||
| <key>bundleid</key> | ||
| <string>com.importre.screenshot</string> | ||
| <key>connections</key> | ||
| <dict> | ||
| <key>0D8E6B1F-9688-4B23-8A3E-52772496176F</key> | ||
| <array> | ||
| <dict> | ||
| <key>destinationuid</key> | ||
| <string>6791E0B2-EF7E-4B4E-8750-155F7ACD0B13</string> | ||
| <key>modifiers</key> | ||
| <integer>0</integer> | ||
| <key>modifiersubtext</key> | ||
| <string></string> | ||
| <key>vitoclose</key> | ||
| <false/> | ||
| </dict> | ||
| </array> | ||
| <key>6791E0B2-EF7E-4B4E-8750-155F7ACD0B13</key> | ||
| <array/> | ||
| </dict> | ||
| <key>createdby</key> | ||
| <string>importre</string> | ||
| <key>description</key> | ||
| <string>Take a screenshot with your beautiful wallpaper.</string> | ||
| <key>disabled</key> | ||
| <false/> | ||
| <key>name</key> | ||
| <string>Screenshot</string> | ||
| <key>objects</key> | ||
| <array> | ||
| <dict> | ||
| <key>config</key> | ||
| <dict> | ||
| <key>concurrently</key> | ||
| <false/> | ||
| <key>escaping</key> | ||
| <integer>102</integer> | ||
| <key>script</key> | ||
| <string>resolution=(${(s/ /)1}) | ||
| ./screenshot.js $resolution[1] $resolution[2]</string> | ||
| <key>scriptargtype</key> | ||
| <integer>1</integer> | ||
| <key>scriptfile</key> | ||
| <string></string> | ||
| <key>type</key> | ||
| <integer>5</integer> | ||
| </dict> | ||
| <key>type</key> | ||
| <string>alfred.workflow.action.script</string> | ||
| <key>uid</key> | ||
| <string>6791E0B2-EF7E-4B4E-8750-155F7ACD0B13</string> | ||
| <key>version</key> | ||
| <integer>2</integer> | ||
| </dict> | ||
| <dict> | ||
| <key>config</key> | ||
| <dict> | ||
| <key>argumenttrimmode</key> | ||
| <integer>0</integer> | ||
| <key>argumenttype</key> | ||
| <integer>1</integer> | ||
| <key>fixedorder</key> | ||
| <false/> | ||
| <key>items</key> | ||
| <string>[{"title":"640 x 480","arg":"640 480","subtitle":"4:3"},{"title":"800 x 600","arg":"800 600","subtitle":"4:3"},{"title":"960 × 720","arg":"960 720","subtitle":"4:3"},{"title":"1024 x 768","arg":"1024 768","subtitle":"4:3"},{"title":"1280 x 960","arg":"1280 960","subtitle":"4:3"},{"title":"640 x 360","arg":"640 360","subtitle":"16:9"},{"title":"800 x 450","arg":"800 450","subtitle":"16:9"},{"title":"960 x 540","arg":"960 540","subtitle":"16:9"},{"title":"1024 x 576","arg":"1024 576","subtitle":"16:9"},{"title":"1280 x 720","arg":"1280 720","subtitle":"16:9"}]</string> | ||
| <key>keyword</key> | ||
| <string>ss</string> | ||
| <key>matchmode</key> | ||
| <integer>0</integer> | ||
| <key>runningsubtext</key> | ||
| <string></string> | ||
| <key>subtext</key> | ||
| <string></string> | ||
| <key>title</key> | ||
| <string></string> | ||
| <key>withspace</key> | ||
| <true/> | ||
| </dict> | ||
| <key>type</key> | ||
| <string>alfred.workflow.input.listfilter</string> | ||
| <key>uid</key> | ||
| <string>0D8E6B1F-9688-4B23-8A3E-52772496176F</string> | ||
| <key>version</key> | ||
| <integer>1</integer> | ||
| </dict> | ||
| </array> | ||
| <key>readme</key> | ||
| <string>See https://github.com/importre/alfred-screenshot</string> | ||
| <key>uidata</key> | ||
| <dict> | ||
| <key>0D8E6B1F-9688-4B23-8A3E-52772496176F</key> | ||
| <dict> | ||
| <key>xpos</key> | ||
| <real>50</real> | ||
| <key>ypos</key> | ||
| <real>75</real> | ||
| </dict> | ||
| <key>6791E0B2-EF7E-4B4E-8750-155F7ACD0B13</key> | ||
| <dict> | ||
| <key>xpos</key> | ||
| <real>210</real> | ||
| <key>ypos</key> | ||
| <real>75</real> | ||
| </dict> | ||
| </dict> | ||
| <key>userconfigurationconfig</key> | ||
| <array/> | ||
| <key>version</key> | ||
| <string>0.0.0</string> | ||
| <key>webaddress</key> | ||
| <string>https://github.com/importre/alfred-screenshot</string> | ||
| </dict> | ||
| </plist> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2022 Jaewe Heo | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| # alfred-screenshot | ||
|
|
||
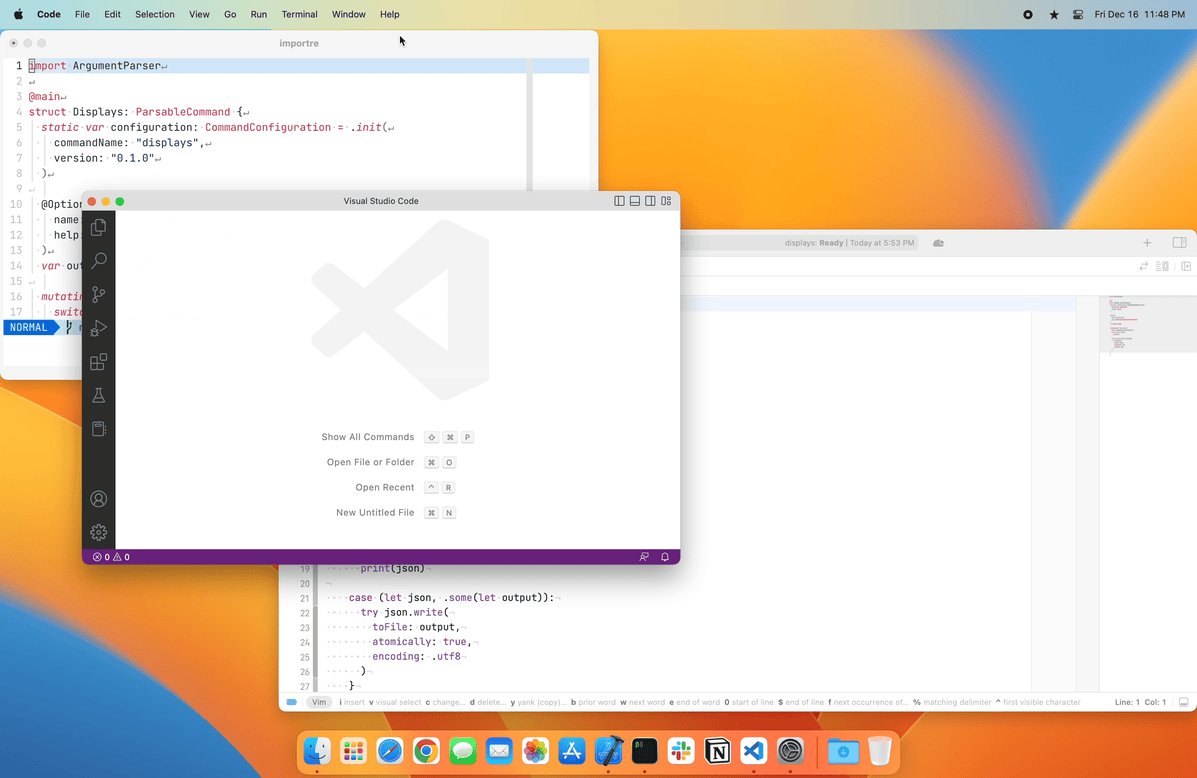
| 📸 Take a screenshot with your beautiful wallpaper. | ||
|
|
||
|  | ||
|
|
||
| ## Installation | ||
|
|
||
| 1. Install dependencies. | ||
| ```sh | ||
| brew install importre/core/displays | ||
| brew install --cask rectangle | ||
| ``` | ||
| 1. Go to [releases/latest]. | ||
| 1. Download `Screenshot.alfredworkflow` and then open it! | ||
|
|
||
| ## Check permissions | ||
|
|
||
| * Automation -> Alfred 5 -> System Event | ||
|  | ||
| * Screen Recording | ||
|  | ||
|
|
||
| ## Usage | ||
|
|
||
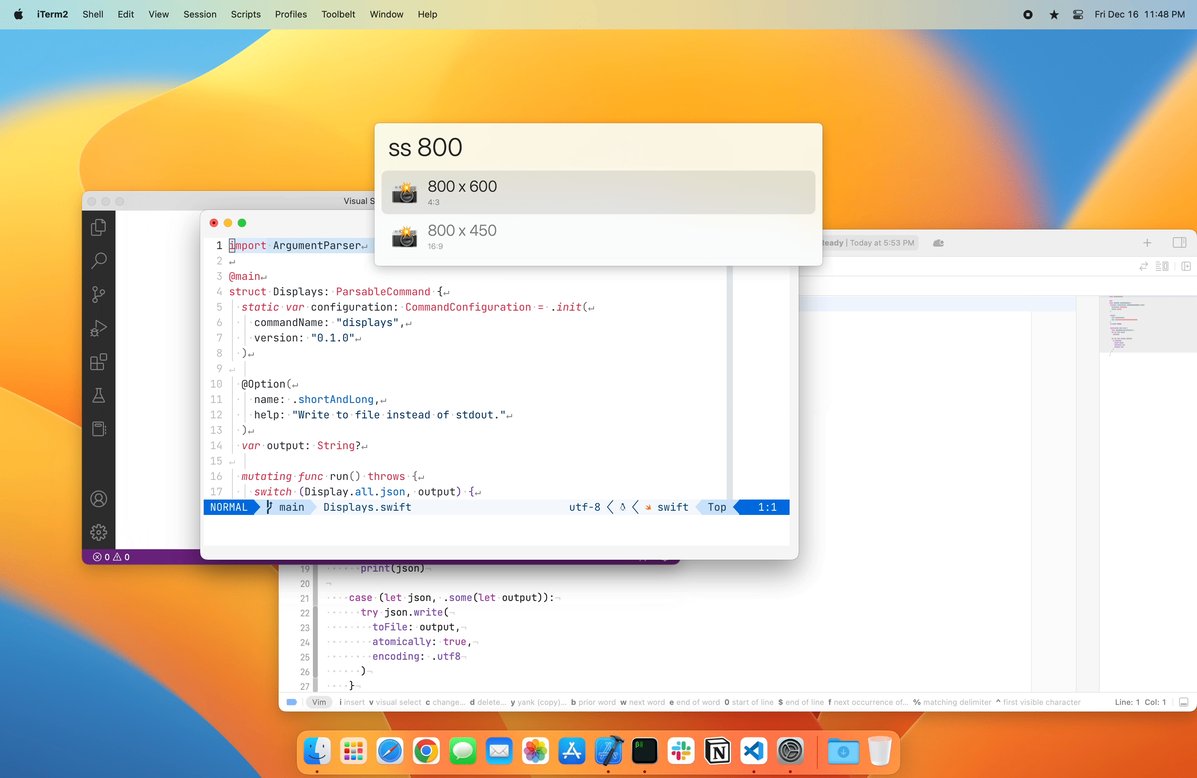
| 1. Select the window you want. | ||
| 1. In Alfred, Type `ss`, select a resolution, and then press <kbd>Enter</kbd>. | ||
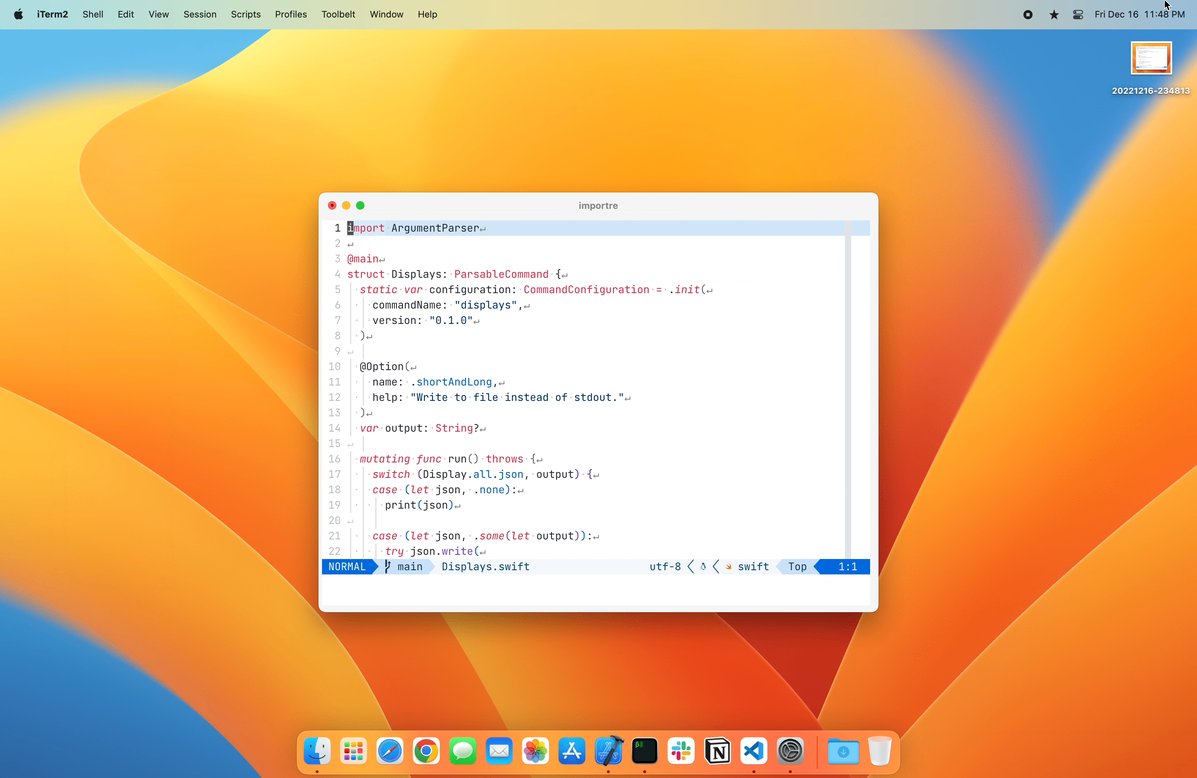
| 1. It will be stored in your **Desktop**. 😎 | ||
|
|
||
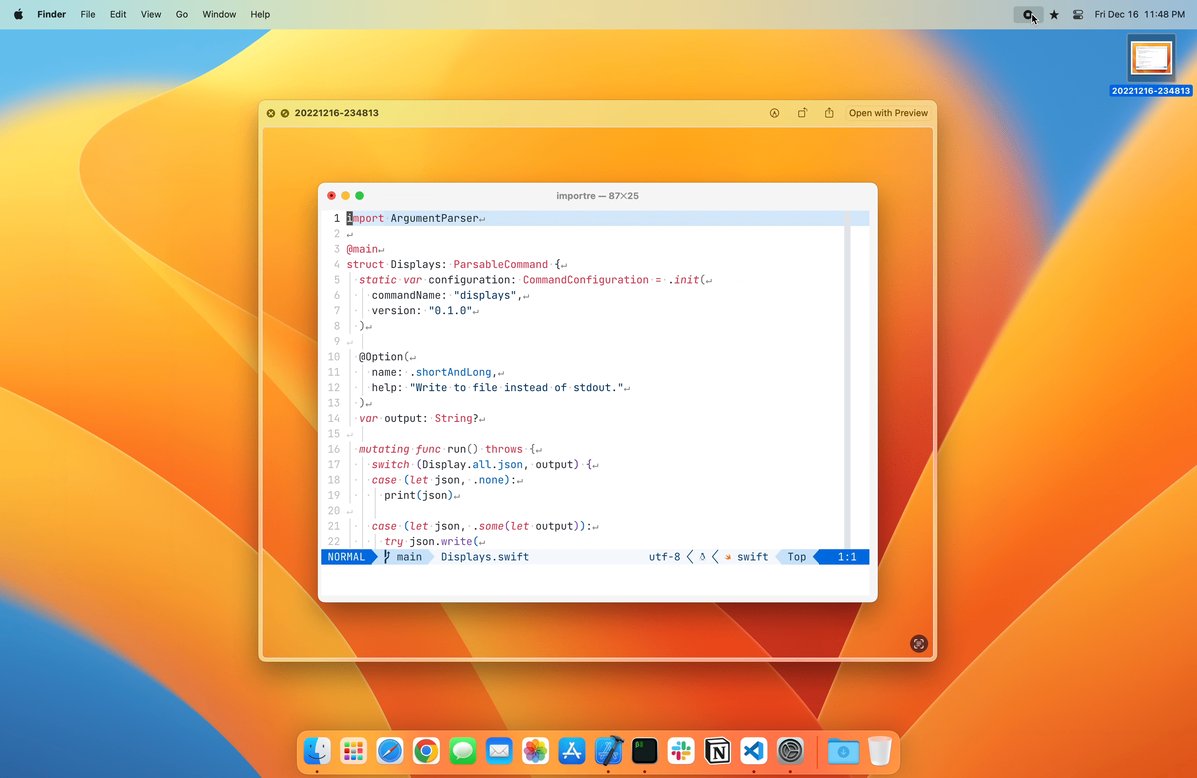
| ## Output Example | ||
|
|
||
|  | ||
|
|
||
| [releases/latest]: https://github.com/importre/alfred-screenshot/releases/latest |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,115 @@ | ||
| #!/usr/bin/env osascript -l JavaScript | ||
|
|
||
| function run(argv) { | ||
| const rectangleId = "com.knollsoft.Rectangle"; | ||
| const defaultSize = getDefaultSize(rectangleId); | ||
| const { dock, menuBar } = currentDockAndMenuBar(); | ||
| const targetSize = { | ||
| width: parseInt(argv[0]) || defaultSize.width, | ||
| height: parseInt(argv[1]) || defaultSize.height, | ||
| }; | ||
|
|
||
| try { | ||
| hidedockAndMenuBar(); | ||
| hideOthers(); | ||
| moveToCenter(defaultSize, targetSize, rectangleId); | ||
| screenshot(getRect(targetSize)); | ||
| } finally { | ||
| setDockAndMenuBar(dock, menuBar); | ||
| } | ||
| } | ||
|
|
||
| function currentDockAndMenuBar() { | ||
| const dockPreferences = new Application("System Events").dockPreferences(); | ||
| return { | ||
| dock: dockPreferences.autohide(), | ||
| menuBar: dockPreferences.autohideMenuBar(), | ||
| }; | ||
| } | ||
|
|
||
| function setDockAndMenuBar(hideDock, hideMenuBar) { | ||
| const dockPreferences = new Application("System Events").dockPreferences(); | ||
| dockPreferences.autohide = hideDock; | ||
| dockPreferences.autohideMenuBar = hideMenuBar; | ||
| } | ||
|
|
||
| function hidedockAndMenuBar() { | ||
| setDockAndMenuBar(true, true); | ||
| } | ||
|
|
||
| function hideOthers() { | ||
| new Application("System Events") | ||
| .processes() | ||
| .filter((process) => process.visible() && !process.frontmost()) | ||
| .forEach((process) => (process.visible = false)); | ||
| } | ||
|
|
||
| function moveToCenter(defaultSize, targetSize, rectangleId) { | ||
| const rectangle = new Application("Rectangle"); | ||
| if (JSON.stringify(defaultSize) !== JSON.stringify(targetSize)) { | ||
| const { width, height } = targetSize; | ||
| const write = `defaults write ${rectangleId}`; | ||
| rectangle.quit(); | ||
| runCommand(`${write} specifiedWidth -float ${width}`); | ||
| runCommand(`${write} specifiedHeight -float ${height}`); | ||
| } | ||
| if (!rectangle.running()) { | ||
| runCommand(`open -b ${rectangleId}`); | ||
| } | ||
| runCommand('open -g "rectangle://execute-action?name=specified"'); | ||
| } | ||
|
|
||
| function screenshot(rect) { | ||
| runCommand( | ||
| [ | ||
| "screencapture", | ||
| "-m", | ||
| "-T 1", | ||
| `-R ${rect.x},${rect.y},${rect.width},${rect.height}`, | ||
| "${HOME}/Desktop/$(date +%Y%m%d-%H%M%S).png", | ||
| ].join(" ") | ||
| ); | ||
| } | ||
|
|
||
| function runCommand(command) { | ||
| try { | ||
| const app = Application.currentApplication(); | ||
| app.includeStandardAdditions = true; | ||
| return app.doShellScript(command); | ||
| } catch { | ||
| return ""; | ||
| } | ||
| } | ||
|
|
||
| function getScreenSize() { | ||
| const json = runCommand("displays"); | ||
| const displays = JSON.parse(json); | ||
| const display = displays.find((display) => display.isMain); | ||
| if (display === undefined) { | ||
| return; | ||
| } | ||
| return { | ||
| width: display.resolution.width, | ||
| height: display.resolution.height, | ||
| topInset: display.safeAreaInsets.top, | ||
| }; | ||
| } | ||
|
|
||
| function getRect(targetSize) { | ||
| const padding = 160; | ||
| const size = getScreenSize(); | ||
| return { | ||
| x: (size.width - targetSize.width - padding) / 2, | ||
| y: (size.height - targetSize.height + size.topInset - padding) / 2, | ||
| width: targetSize.width + padding, | ||
| height: targetSize.height + padding, | ||
| }; | ||
| } | ||
|
|
||
| function getDefaultSize(rectangleId) { | ||
| const read = `defaults read ${rectangleId}`; | ||
| return { | ||
| width: parseInt(runCommand(`${read} specifiedWidth`)) || 800, | ||
| height: parseInt(runCommand(`${read} specifiedHeight`)) || 600, | ||
| }; | ||
| } |