I am Carlos Karpati, 29 years old, resident of Bethesda, Maryland. I have an MS in information systems from UMBC (May 2020).
Learn more at https://charleskarpati.com
Summary:
I took my first programming class at the age of 14. After recieving my BS in Information Systems (IS) at UMBC I went immidately for my MS in IS while working full-time as a developer at the University of Baltimore (UB)'s BNIA-JFI. Later, I started working for Voxels.com - an Ethereum based virtual world (3D) where users create their own assets and own their own property. Now, I am the cofounder of Addy-AI; an AI that can draft-emails.
Should you have any questions or concerns, I am only a text away: 301-300-4728 (or through charles.karpati@gmail.com).
Thanks for reading!
Carlos
Past Works:
@ Addy AI
 Addy-AI and Venture Bridge Logo
Addy-AI and Venture Bridge Logo
 Proudly Backed by the Swartz Center for Entrepreneurship
Proudly Backed by the Swartz Center for Entrepreneurship
 Promotional image for Addy-AI's LangDrive feature.
Promotional image for Addy-AI's LangDrive feature.
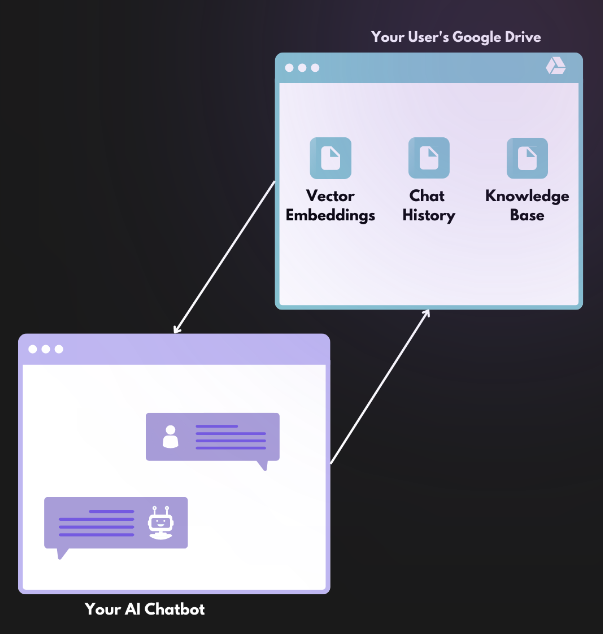
 Another promotional image for Addy-AI's LangDrive.
Langdrive: Built for Developers.
Another promotional image for Addy-AI's LangDrive.
Langdrive: Built for Developers.
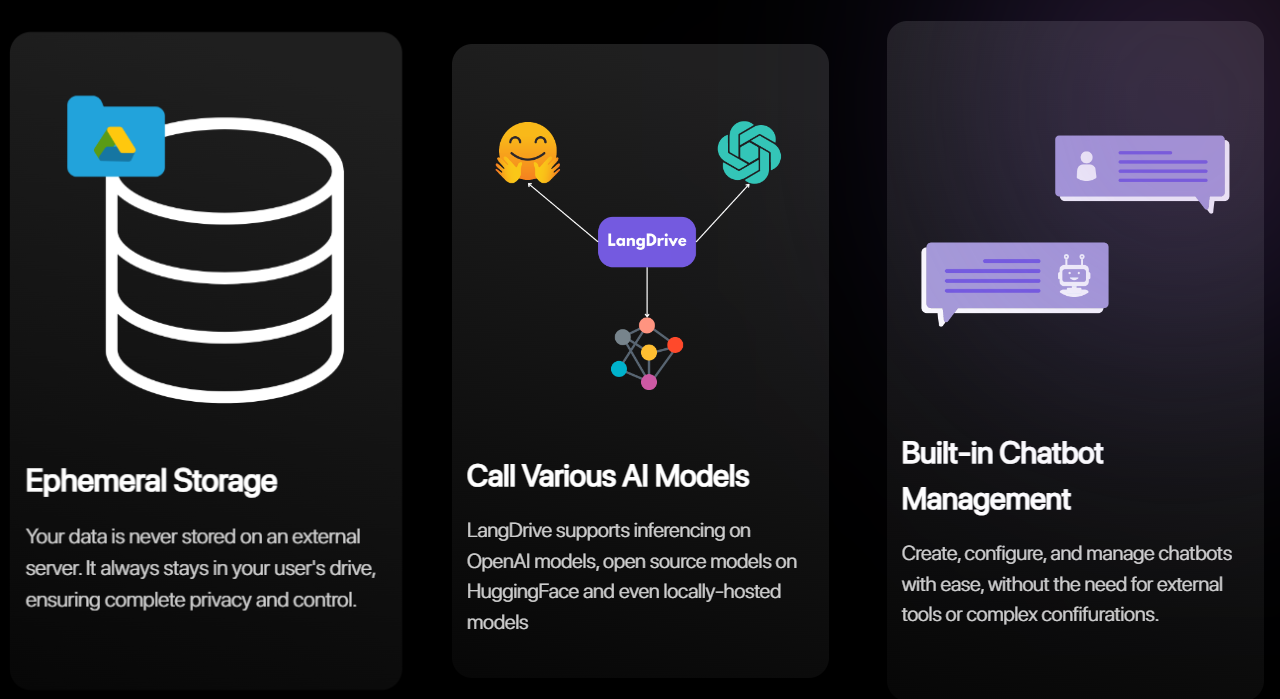
 One more promotional image for Addy-AI's LangDrive.
One more promotional image for Addy-AI's LangDrive.
@ Voxels
- A lot of what I worked on was in-game. I mostly fixed bugs and the UI, but put in a few features like video streaming, POAP's, and user-user crypto payments.
 Voxels.com Logo.
Voxels.com Logo.
 Logo of CV Minigames, a contributor-made fanpage
Logo of CV Minigames, a contributor-made fanpage
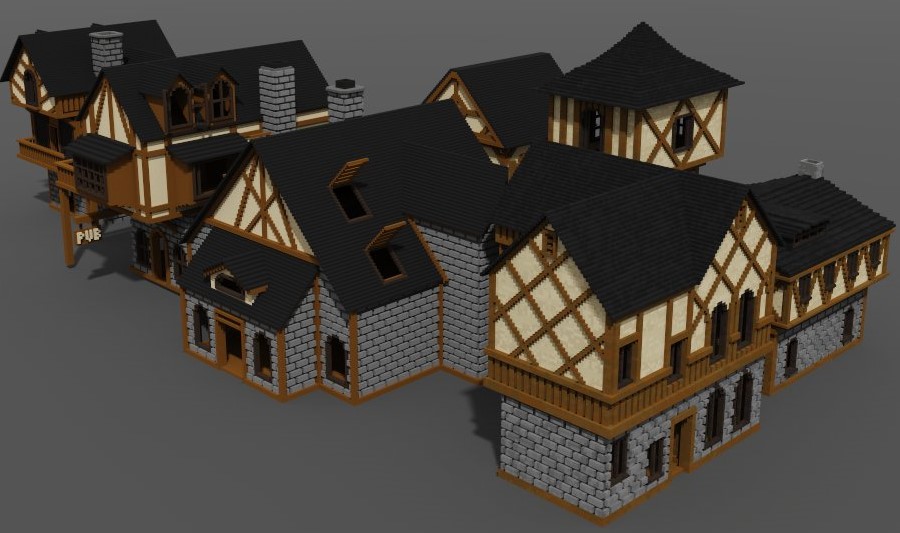
 Image from Voxels.com showcasing a virtual village.
Image from Voxels.com showcasing a virtual village.
@ BNIA-JFI
 BNIA-JFI's Logo.
BNIA-JFI's Logo.
- I created, or modified just about everything in this repository. It includes 150+ python scripts to process and raw data and create quality of life indicators, to scrape databases, websites, and more.
- I also taught data science and created pedagogical python libraries: 5, 7, 8.
- And managed or made countless analytical websites. References: 1, 2, 3, 4
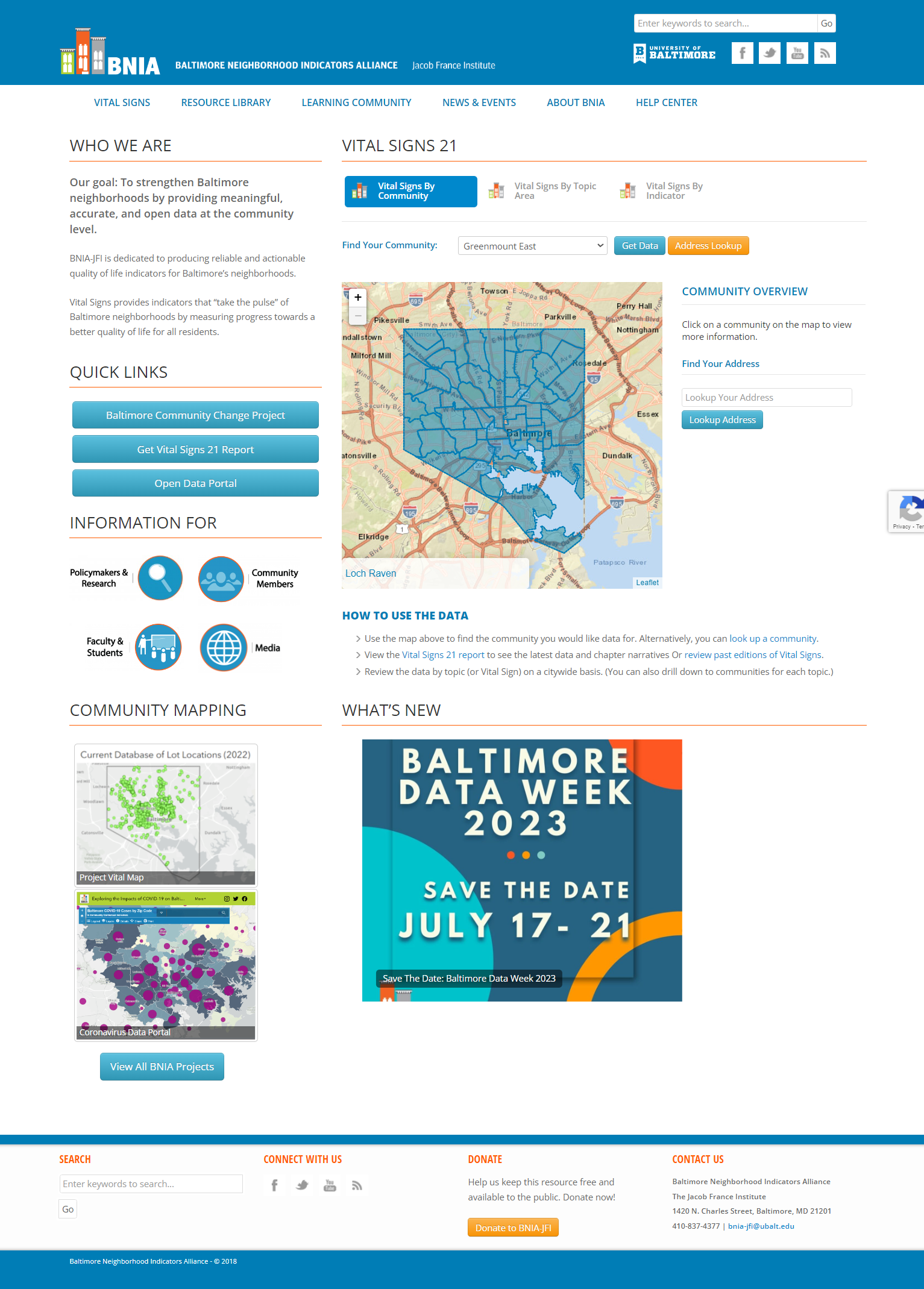
 BNIA-JFI's Homepage.
BNIA-JFI's Homepage.
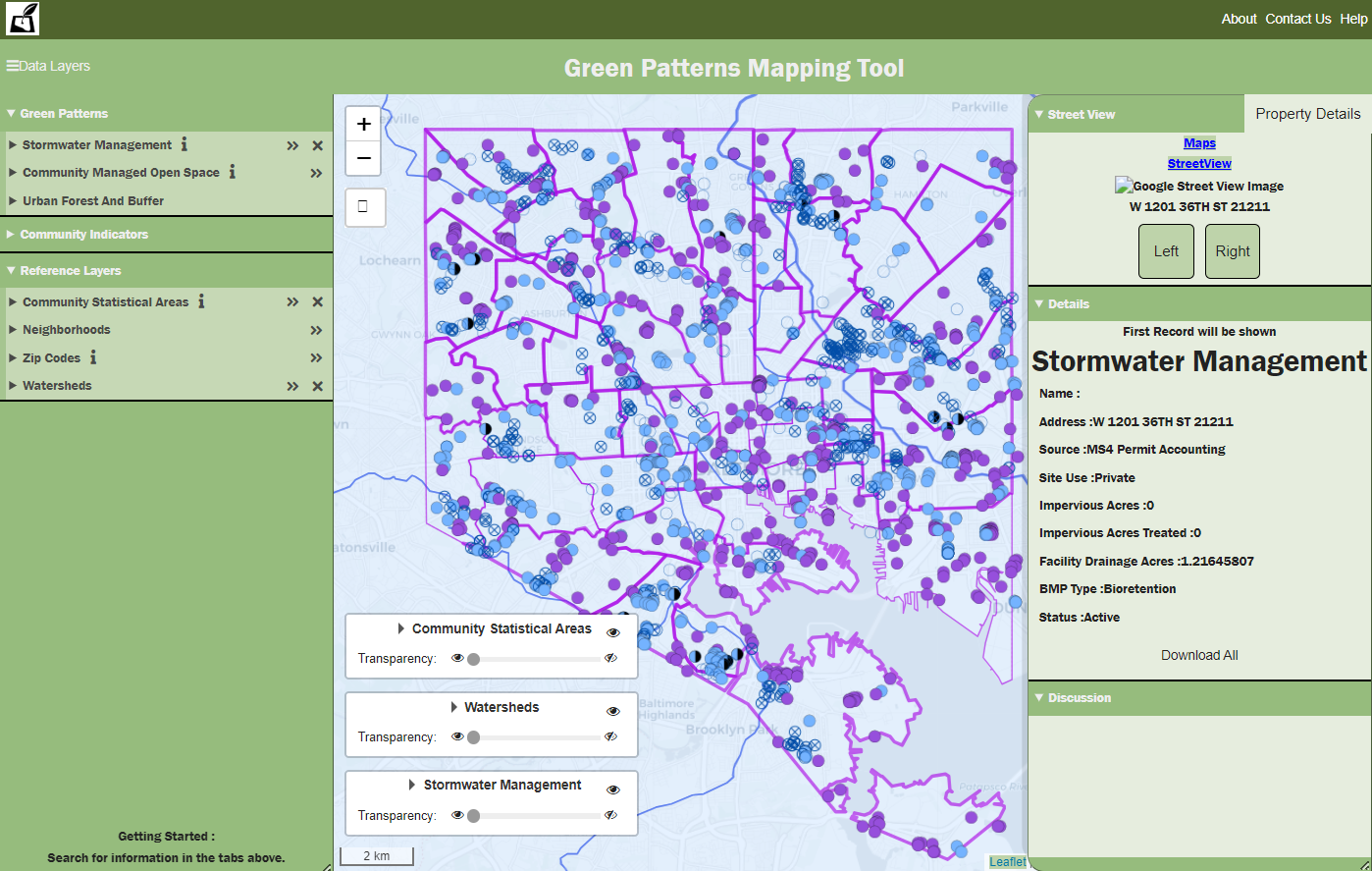
 Mapping water usage in the city.
Mapping water usage in the city.
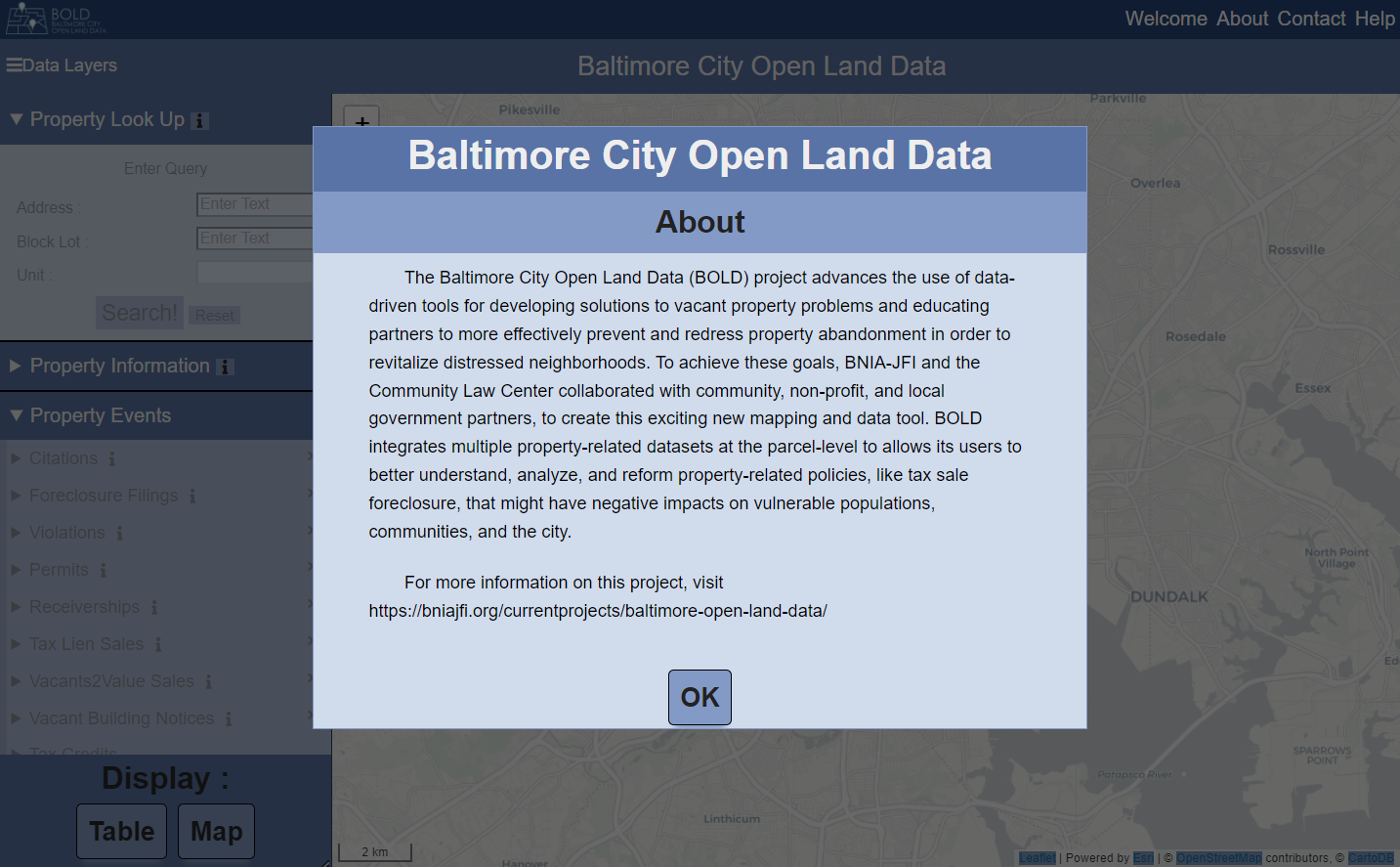
 Baltimore Open Land Data: A legal tool to study vacancies and foreclosures.
Baltimore Open Land Data: A legal tool to study vacancies and foreclosures.
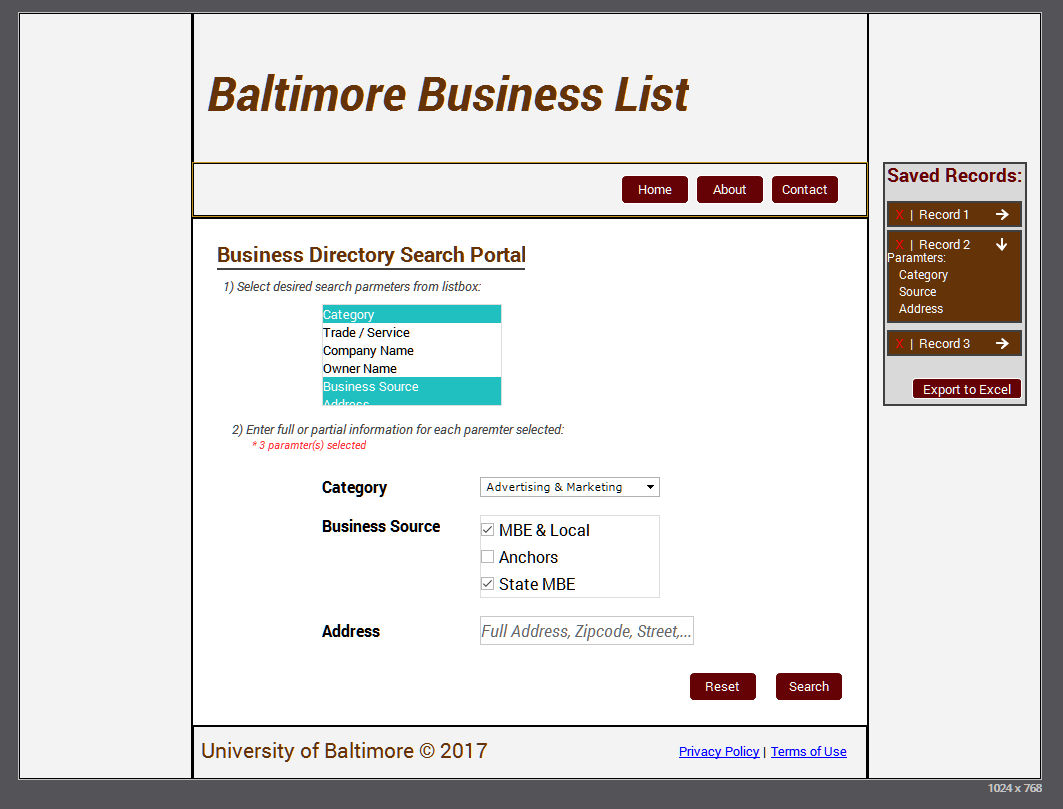
 Business Integration Partnership: Minority business search portal.
Business Integration Partnership: Minority business search portal.
 Longitudinal Neighborhood Data.
Longitudinal Neighborhood Data.
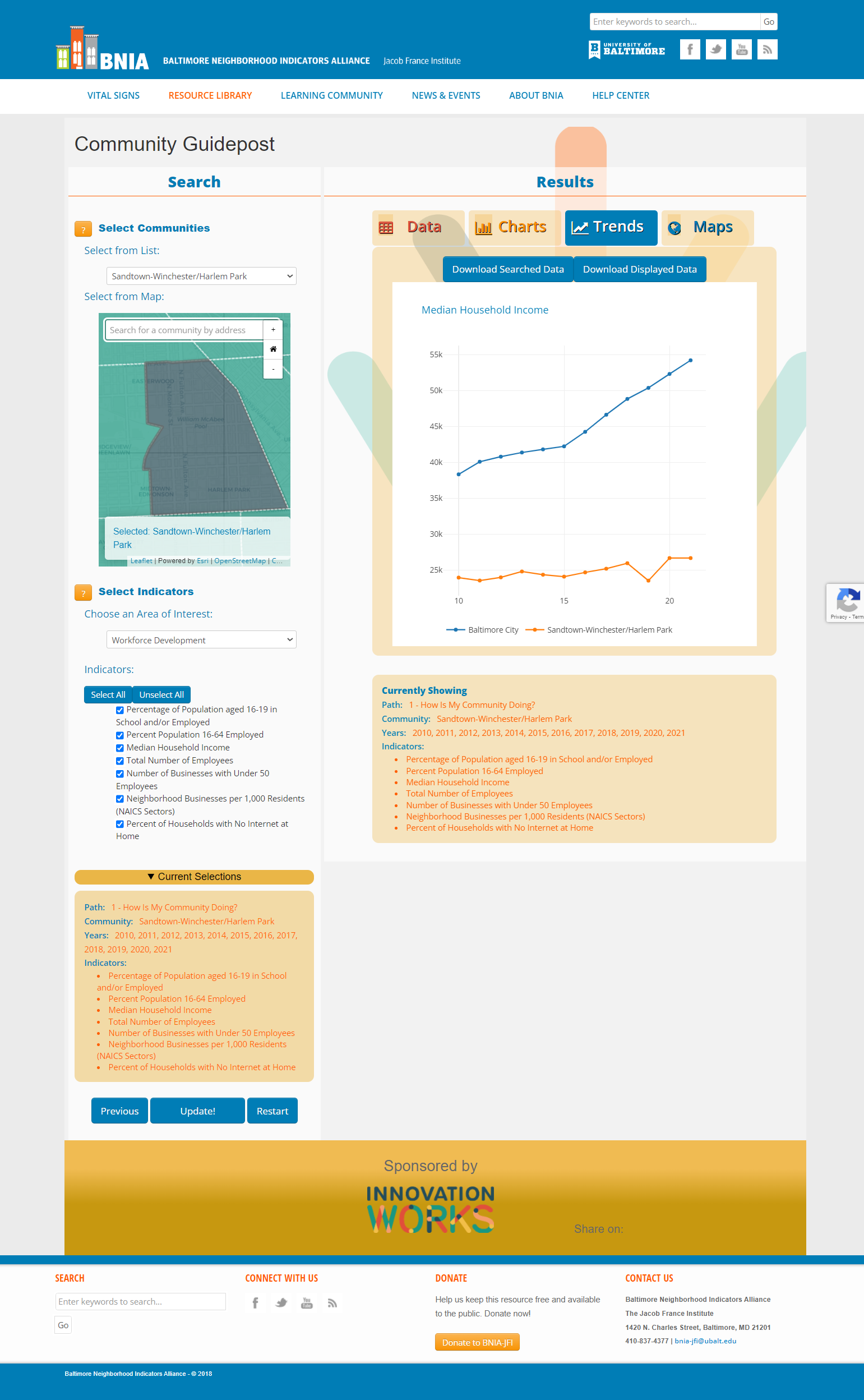
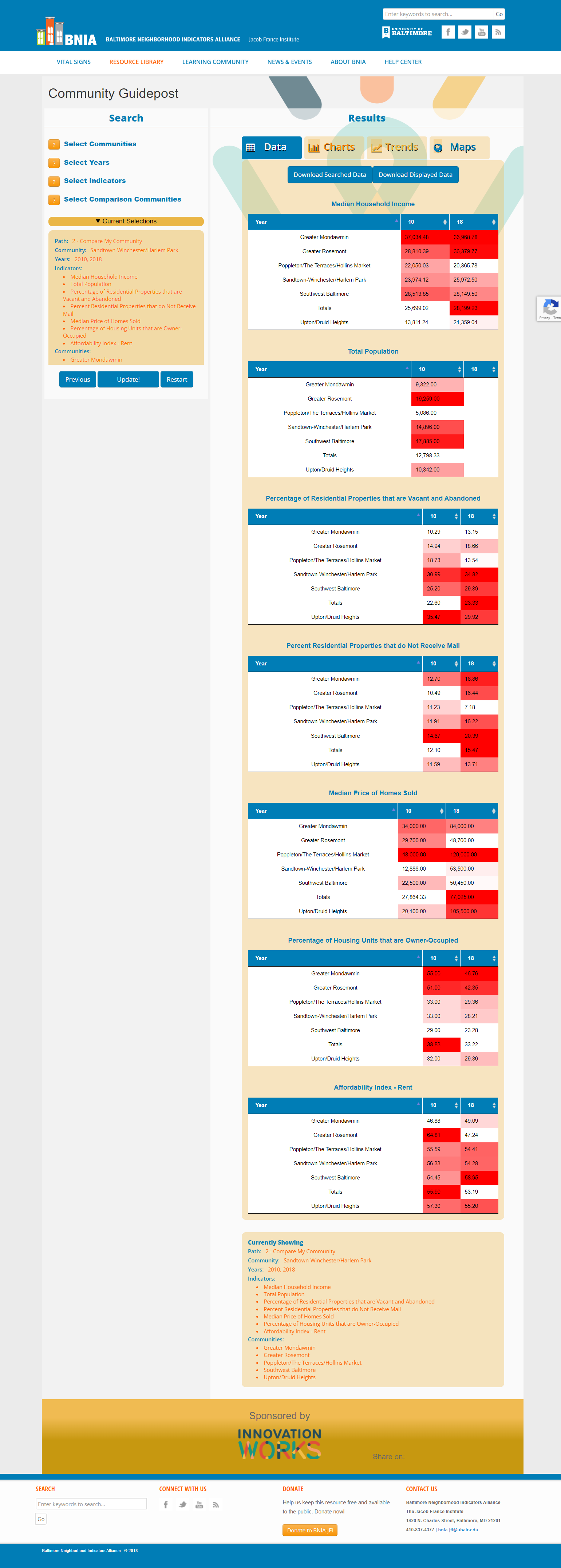
 Comparison of Neighborhood Data.
Comparison of Neighborhood Data.
Independent
 Animated GIF of a lighting effect in a web-based mesh.
Animated GIF of a lighting effect in a web-based mesh.
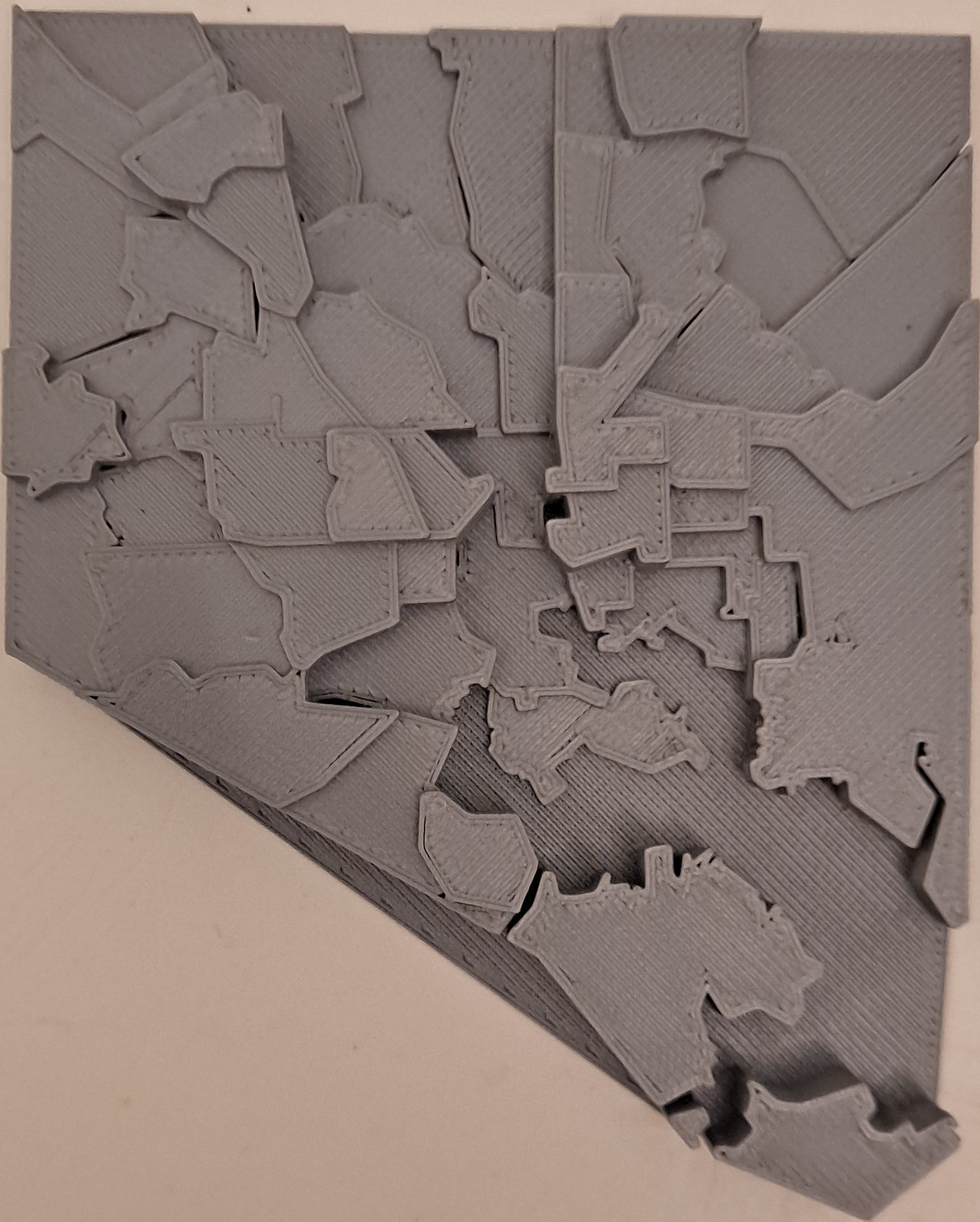
 A 3D printed map of Baltimore. Dynamically generated using census data. Heights represent the percent of households with no internet. Code on ObservableHQ
A 3D printed map of Baltimore. Dynamically generated using census data. Heights represent the percent of households with no internet. Code on ObservableHQ
cd ./node_modules/react-snap npm install puppeteer@latest puppeteer_utils.js:215 - await page._client.send("ServiceWorker.disable"); to const client = await page.target().createCDPSession(); await client.send('ServiceWorker.disable');
// process.removeListener("SIGINT", onSigint); process.off('SIGINT', onSigint); // process.removeListener("unhandledRejection", onUnhandledRejection); process.off('unhandledRejection', onUnhandledRejection);
// page.removeListener("request", onStarted); page.off("request", onStarted); // page.removeListener("requestfinished", onFinished); page.off("requestfinished", onFinished); // page.removeListener("requestfailed", onFinished); page.off("requestfailed", onFinished);





