A collection of xyz raster tiles for use in maps built for mobile devices, QGIS and MapLibre Styles. This repo gives sample URLs to various raster xyz sources.
Created by RobLabs.com in Summer 2020 for use in production of our #mapsForNonProfits.
| Sample Tile |
XYZ |
|---|---|
 |
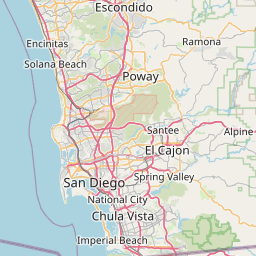
https://tile.openstreetmap.org/{z}/{x}/{y}.png Style: https://roblabs.com/xyz-raster-sources/styles/openstreetmap.json Usage & License: OpenStreetMap |
 |
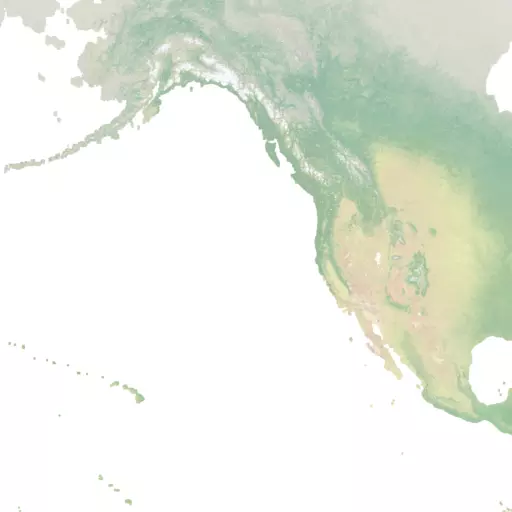
https://naturalearthtiles.roblabs.com/tiles/natural_earth_cross_blended_hypso_shaded_relief.raster/{z}/{x}/{y}.png Style: https://roblabs.com/xyz-raster-sources/styles/naturalearthtiles.json Usage & License: Natural Earth Tiles |
 |
https://stamen-tiles.a.ssl.fastly.net/watercolor/{z}/{x}/{y}.jpg Style: https://roblabs.com/xyz-raster-sources/styles/stamen-multi-rasters.json Usage & License: Stamen watercolor |
 |
https://stamen-tiles.a.ssl.fastly.net/terrain/{z}/{x}/{y}.jpg Style: https://roblabs.com/xyz-raster-sources/styles/stamen-multi-rasters.json Usage & License: Stamen terrain |
 |
https://stamen-tiles.a.ssl.fastly.net/toner/{z}/{x}/{y}.png Style: https://roblabs.com/xyz-raster-sources/styles/stamen-multi-rasters.json Usage & License: Stamen toner |
https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x} Style: https://roblabs.com/xyz-raster-sources/styles/arcgis-world-imagery.json Usage & License: ArcGIS World Imagery |
|
https://gis.apfo.usda.gov/arcgis/rest/services/NAIP/USDA_CONUS_PRIME/ImageServer/tile/{z}/{y}/{x} Style: https://roblabs.com/xyz-raster-sources/styles/usda-naip.json Usage & License: USDA NAIP |
Tiles for use in Mapbox or MapLibre for mobile or web applications, can easily be configured. See the styles directory for sample style JSON. These styles follow the TileJSON v3.0.0 specification.
You can also find several styles hosted by MapLibre.org. See https://github.com/maplibre/demotiles.
See the Mapbox documentation or MapLibre documentation on details for how to add raster tiles to your style.
https://www.azavea.com/blog/2019/03/04/introducing-tilejson-io
See examples of several style.json in CodePen.io.
geojson.io is a quick, simple tool for creating, viewing, and sharing maps.
You can use geojson.io to add in xyz raster tiles:
- Hover over
Meta>Add map layer- You will prompted for a
Layer URL, you can add in one of thexyzlayers from above - Add in a
Layer name - You can toggle layers via the checkboxes in the lower right hand corner
- You will prompted for a
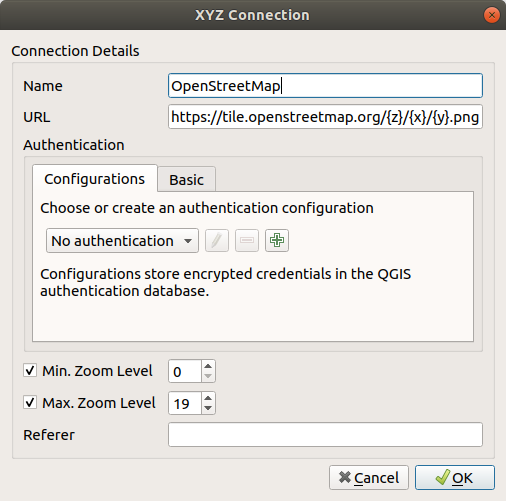
These tiles can easily be pulled into QGIS. From the QGIS documentation site:
You can add other services that use the XYZ Tile protocol by choosing New Connection in the XYZ Tiles context menu (right-click to open).
You can inspect “Vector and raster maps with GL styles” before they are installed onto production or mobile by using TileServer GL.
# Create a short alias for TileServer GL
alias tsgl="docker run --rm -it -v $(pwd):/data -p 8080:8080 maptiler/tileserver-gl"
tsgl -v
tsgl -h
See the details for iOS & tvOS at https://developer.apple.com/documentation/mapkit/mktileoverlay.
// coordinate the loading and management of the tiles // https://developer.apple.com/documentation/mapkit/mktileoverlay let urlTemplate = "https://tile.openstreetmap.org/{z}/{x}/{y}.png" let overlay = MKTileOverlay(urlTemplate: urlTemplate) overlay.canReplaceMapContent = true overlay.minimumZ = 8 overlay.maximumZ = 19 overlay.tileSize = CGSize(width: 256, height: 256)
// handle the actual drawing of the tiles on the map // https://developer.apple.com/documentation/mapkit/mktileoverlayrenderer func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer { if overlay is MKTileOverlay { let renderer = MKTileOverlayRenderer(overlay:overlay) return renderer } return MKTileOverlayRenderer(tileOverlay: overlay as! MKTileOverlay) }
See the details for MapKit JS: https://developer.apple.com/documentation/mapkitjs/tileoverlay
See a live demo of MapKit JS with an OpenStreetMap tile overlay: https://roblabs.com/projects/mapkitjs/Tile-Overlay.
var map = new mapkit.Map("map");// https://developer.apple.com/documentation/mapkitjs/mapkit/tileoverlay/2974035-mapkit_tileoverlay const openstreetmap = "https://tile.openstreetmap.org/{z}/{x}/{y}.png" var customOverlay = new mapkit.TileOverlay(openstreetmap);
// https://developer.apple.com/documentation/mapkitjs/tileoverlayconstructoroptions customOverlay.minimumZ = 2; customOverlay.maximumZ = 16; customOverlay.opacity = 1.0; customOverlay.data = { lang: mapkit.language }; map.addTileOverlay(customOverlay);
Example of XYZ rasters in iOS