本リポジトリはRailsチュートリアルの GitHub Codespaces 用テンプレートです。2022年11月に公開されたGitHub公式のRailsテンプレートを、Railsチュートリアル用にカスタマイズしたものです。
本テンプレートは、Railsチュートリアルの第1章・第2章・第3章の冒頭にある rails new および Gemfile の更新まで(難しいとされる「環境構築」まで)が完了している状態となっており、rails server が立ち上げられる状態から学習をスタートできます 📝✨
以下の手順で、Codespaces を利用した環境構築が行えます 🛠
-
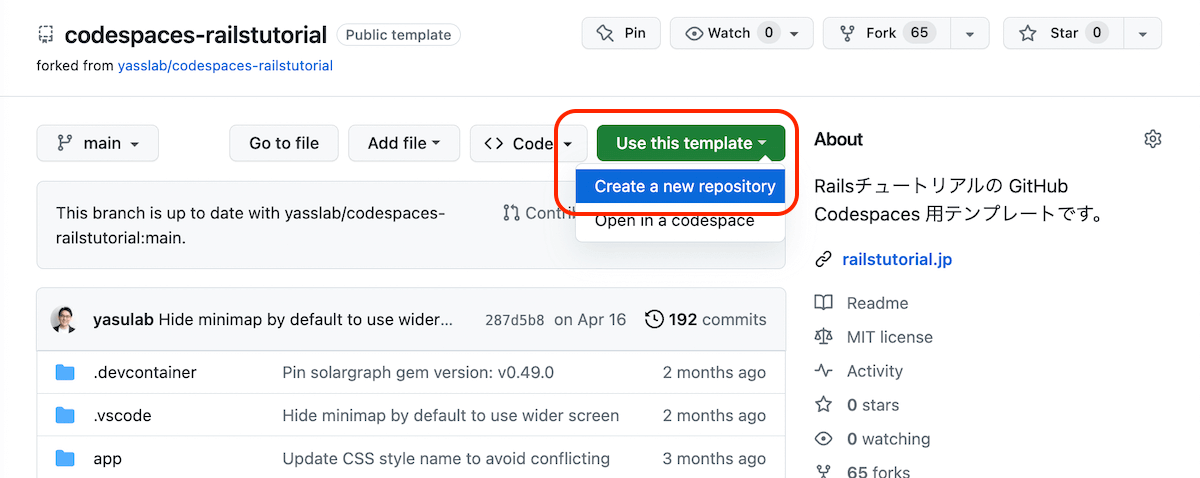
当ページの上部にある
Use this templateからCreate a new repositoryをクリックします。もしUse this templateが表示されない場合は、ブラウザの横幅を広げてみましょう。 -
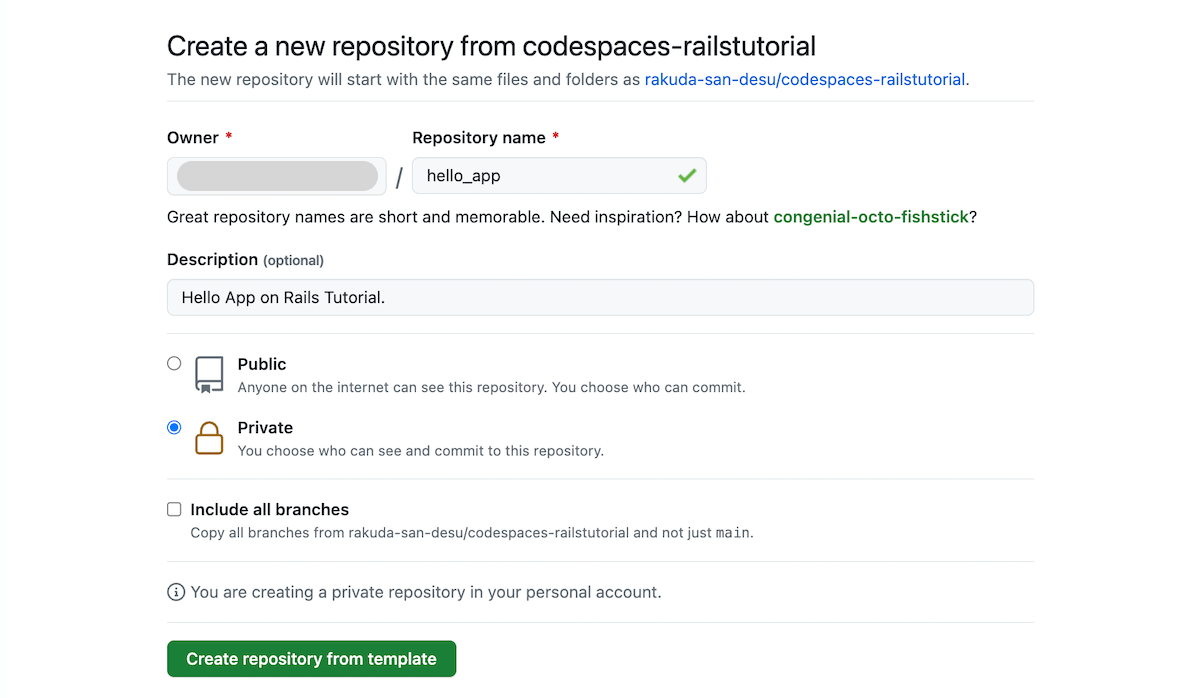
移動したページで、
Repository nameに作成するアプリ名、Descriptionにアプリの説明文を入力し、Privateを選択してリポジトリを非公開に設定します。最後にCreate repository from templateをクリックすると、新しいリポジトリが作成されます。(以下は第1章のhello_appを作成する場合の例です) -
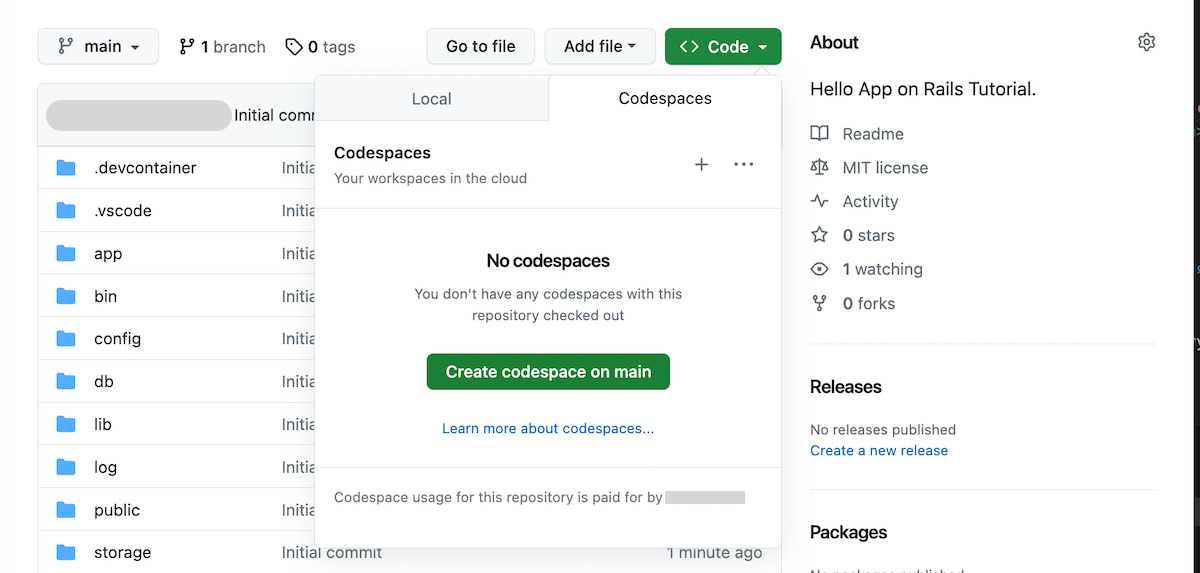
作成したリポジトリに飛んだら、
CodeからCodespacesタブに移動し、Create codespace on mainをクリックします。
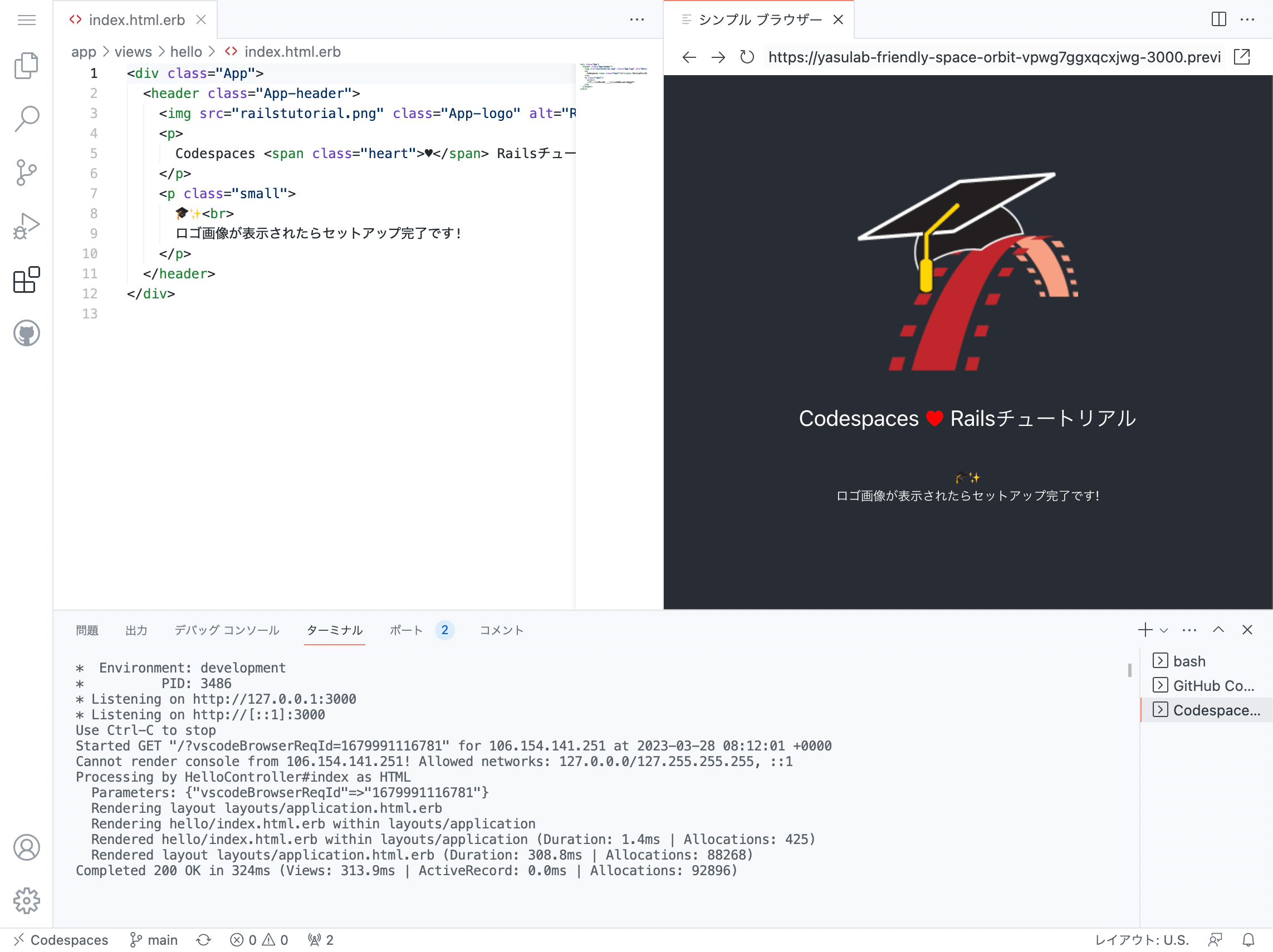
rails new や Gemfile の更新、rails server を立ち上がるところまで(難しいとされる「環境構築」が終わるところまで)が完了している状態なので、第1章・第2章・第3章のコードを書くところから始められます! 📝✨
例えば第1章の場合は「1.3.2 rails server」の途中から、すなわち rails server を立ち上げたところからスタートできます。
📝 Codespaces によってココまで自動化されていますが、1.3.2 以前の内容(何が自動化されたのか)を知ることも大事です。このまま 1.3.2 以降に進めていただいてももちろん大丈夫ですが、どこかの段階で 1.3.2 以前の内容にも目を通しておくと、知識は広がります。
より良い学習体験に繋げるため、本テンプレートには以下の VS Code 拡張機能がデフォルトで入っています。
-
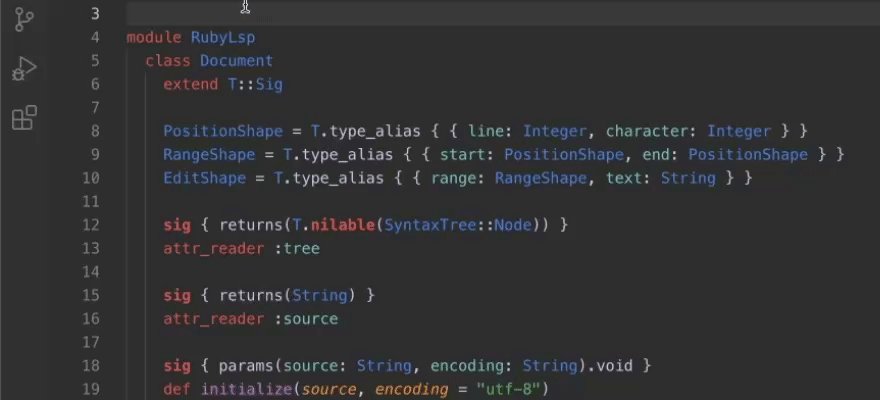
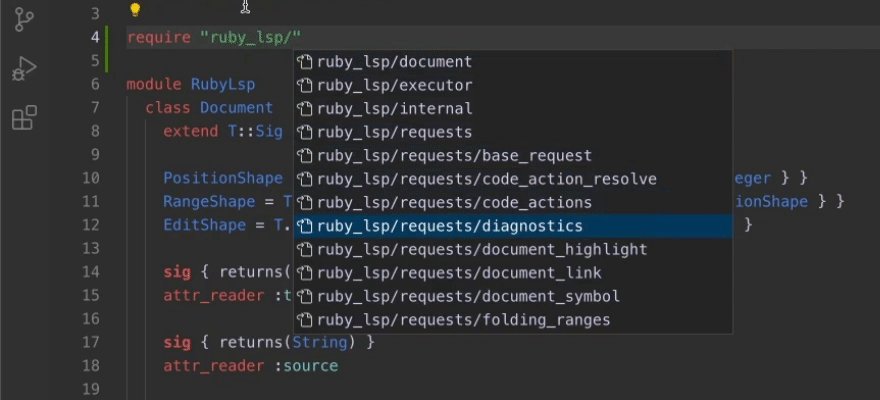
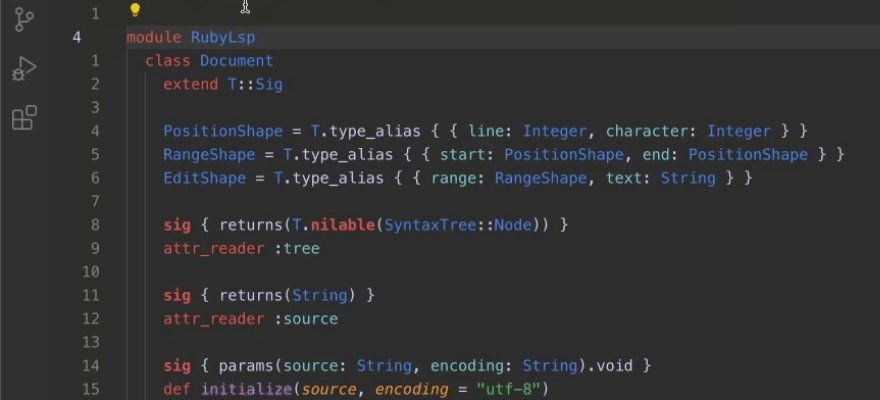
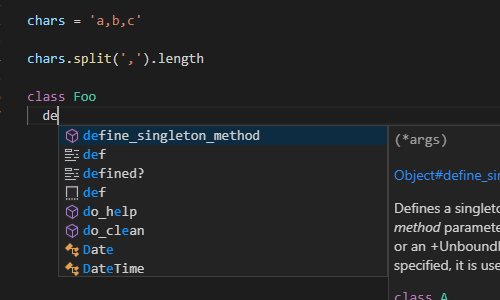
- Ruby コードを色分けして表示するハイライト機能や、コード補完機能などが使えます(以下は公式のデモ動画です)
- Ruby コードを色分けして表示するハイライト機能や、コード補完機能などが使えます(以下は公式のデモ動画です)
-
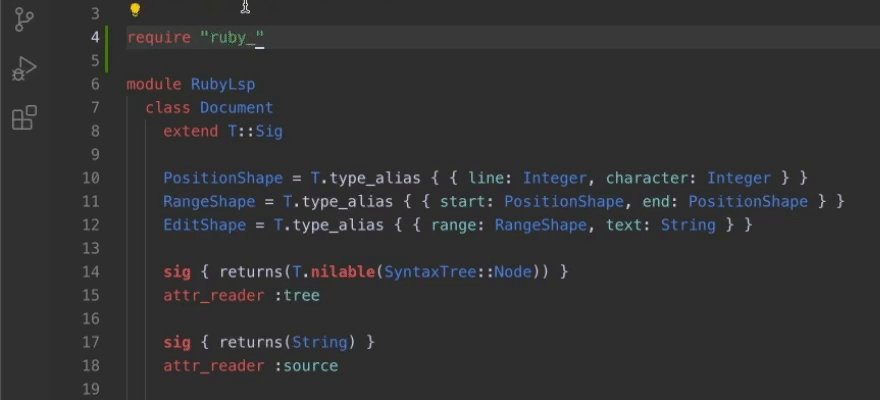
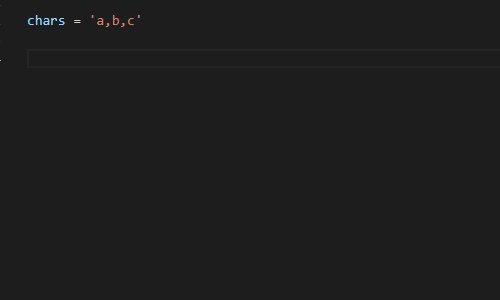
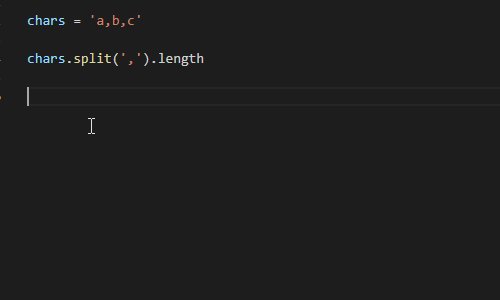
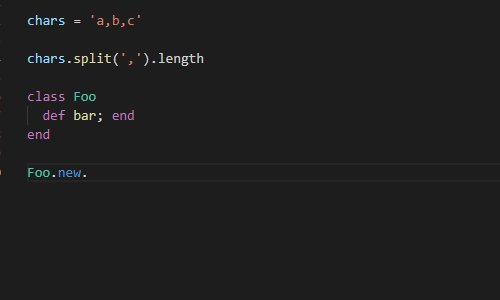
- Ruby コードの定義元が調べられるコードジャンプ機能や、ドキュメント表示機能などが使えます(以下は公式のデモ動画です)
- Ruby コードの定義元が調べられるコードジャンプ機能や、ドキュメント表示機能などが使えます(以下は公式のデモ動画です)
RuboCop によるコード整形、Ruby 公式デバッガーなどの拡張機能はお好みで追加してください。本テンプレートでは必要最低限の拡張機能に留めています。
 misogi/vscode-ruby-rubocop
misogi/vscode-ruby-rubocop ruby/vscode-rdbg
ruby/vscode-rdbg ruby-debug/ruby-debug-ide
ruby-debug/ruby-debug-ide Shopify/vscode-shopify-ruby
Shopify/vscode-shopify-ruby primer/github-vscode-theme
primer/github-vscode-theme
ブラウザ別のエラー解決方法を見る(2023年3月時点)
)
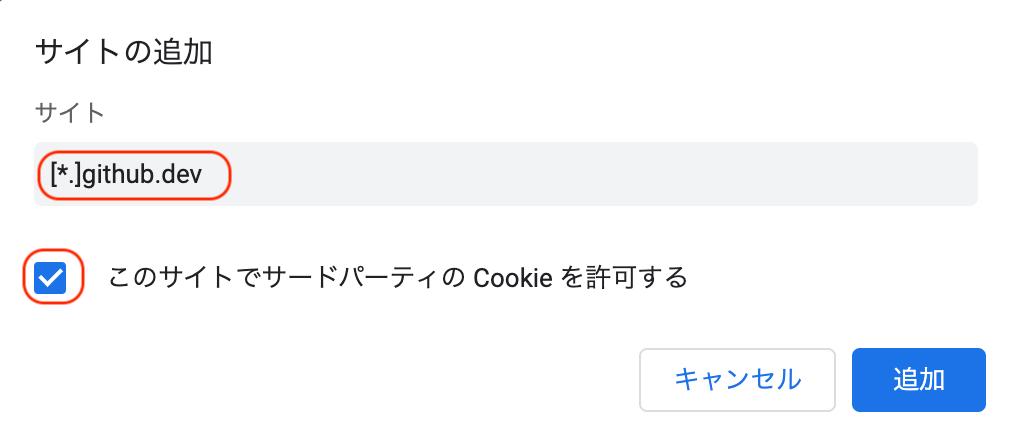
Error: Could not register service workers: NotSupportedError ... などが表示され、「シンプルブラウザーは開いたけど何も表示されない」という場合があります。これは必要な Cookie が許可されていない場合に起こります。以下の例を参考に、サードパーティの Cookie を許可すると解決する場合が多いです。

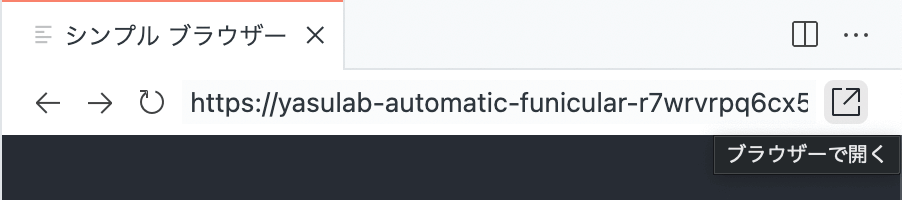
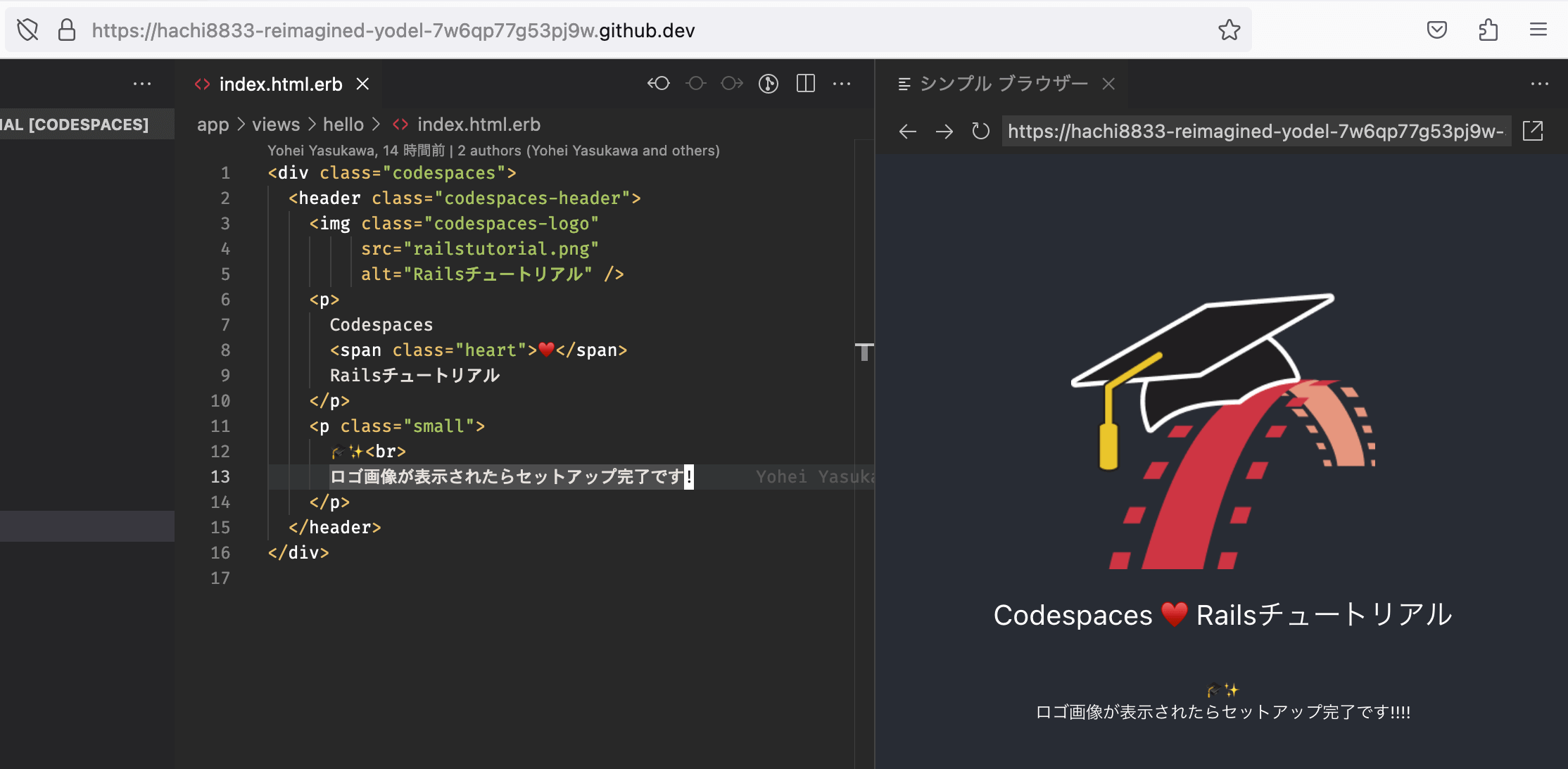
Cookie を許可しても解決しない場合は、シンプルブラウザーの右端にある「ブラウザーで開く」アイコンをクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。

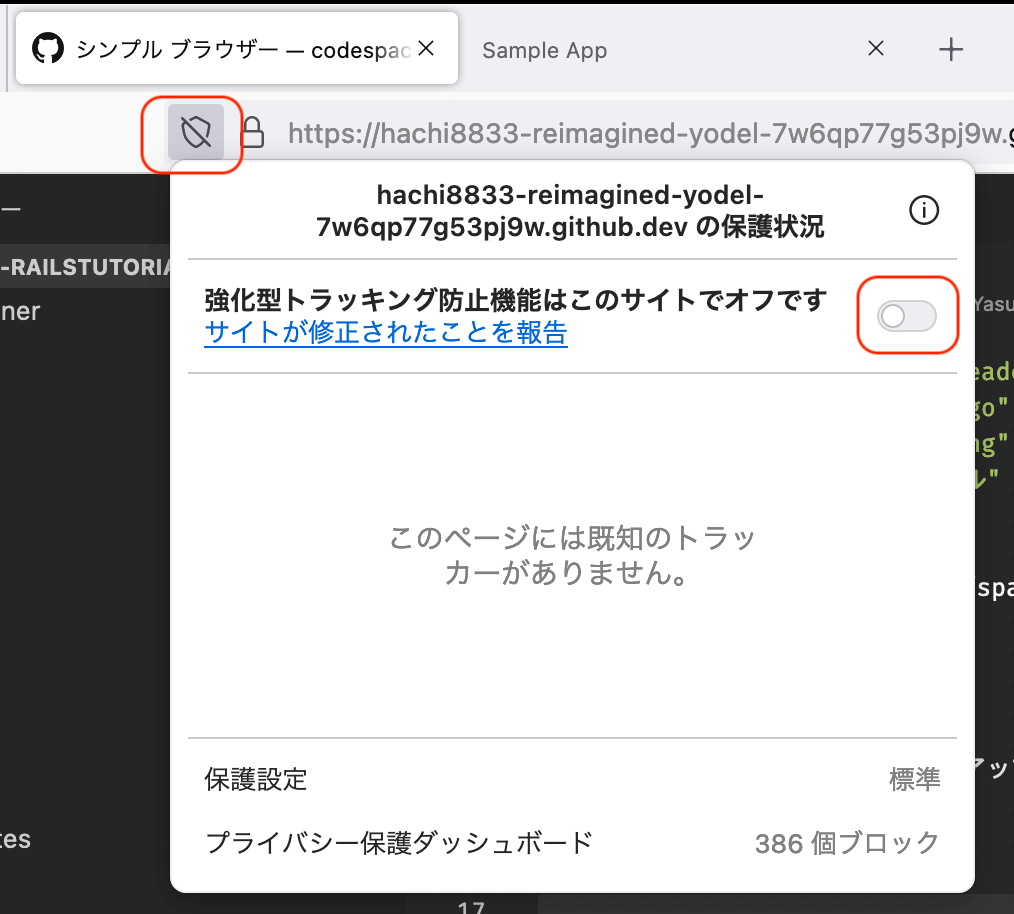
上記の Chrome と同様に、シンプルブラウザーの画面が表示されない事があります。アドレスバーにある強化型トラッキング防止機能のアイコンをクリックし、「オフ」にすることでプレビューが表示されるようになります。

上記の機能をオフにしても解決しない場合は、シンプルブラウザーではなく「新規ウィンドウでサイトを開く」をクリックしてください。ブラウザの別タブで画面が表示され、こちらの画面でも現在の状態をご確認いただけます。


Safari では問題なくことが多いです。ただし、文字入力をしてから、Codespaces 上の画面に表示されるまでが遅い場合があります。また一部のアイコンが表示されない現象も確認できています。開発する上で問題になるわけではないですが、もし気になる場合は Google Chrome など他のブラウザをお試しください。

Copyright © YassLab Inc.
Railsチュートリアル運営チーム
https://railstutorial.jp/
ロゴ画像やデモ動画などは各制作者の著作物となります。